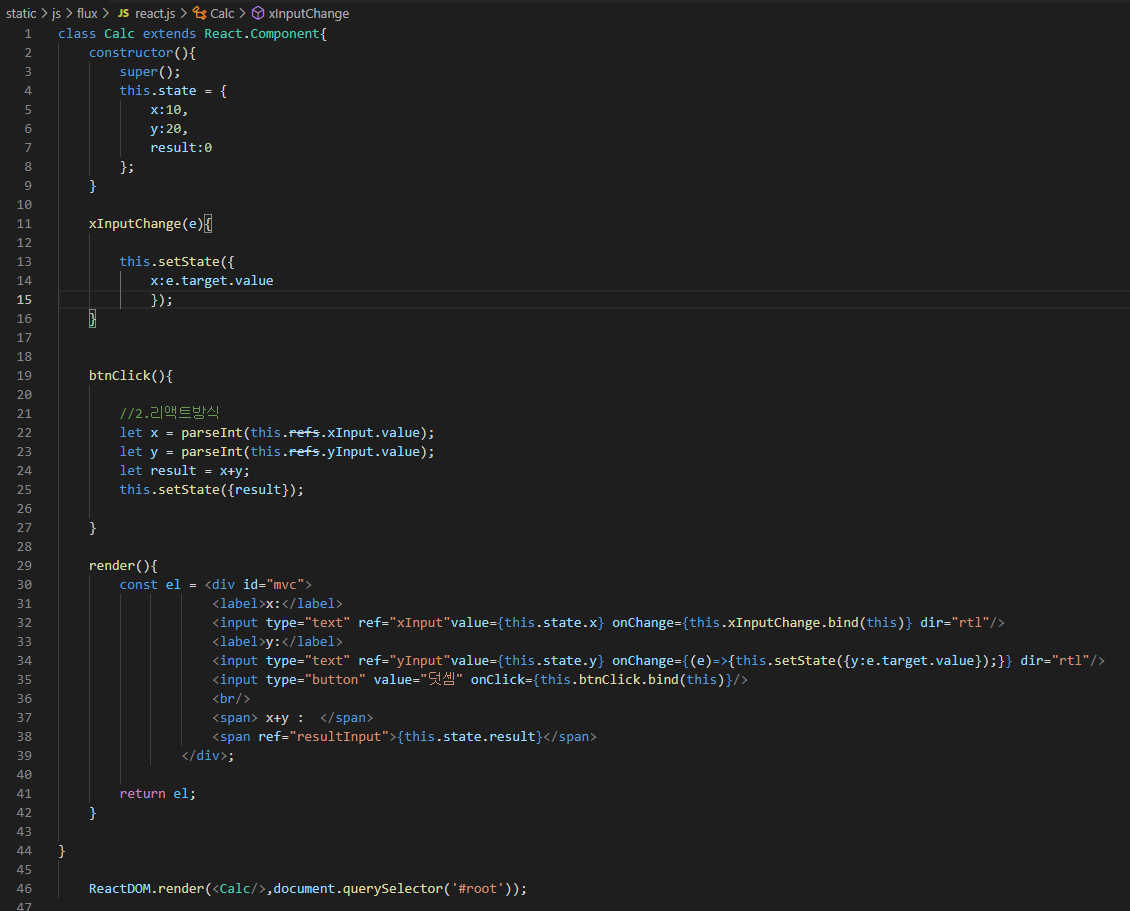
bind()
값이 변경하면 그것에대한 변수를 자동으로 변경해주지않는다. onChange를 써줘야한다.

함수를 다른함수로 위임할때, 객체없이 호출하는 일이 발생했다.
this를 사용할수없는 인스턴스함수가되었다.
위임했던 메소드는 this를 쓸수없다
해결방법은 ?
자료형식으로부터 유연함
자료형식에 구애를 받지않는,
함수형태를 담는 형식ㅇ ㅣ정의되어있어야한다
스크립트언어들은 형식명을 거론하지 x (ex var)
다 담을 수 있다는얘기
exam을 넘길수있는대안을 써야한다.
f1한테 위임할때, 바인드함수를 사용할수있다. bind()
 bind(exam)을 쓰면 객체가 안에 바인드되서 전달된다.
bind(exam)을 쓰면 객체가 안에 바인드되서 전달된다.
f1() : 객체없이 함수호출하고있음.
인스턴스메소드를 위임할때 bind()를 쓸것
state는 여러개로 들어온다.
나중에뒤에있ㄴ는 state로 덮어쓰여진다.
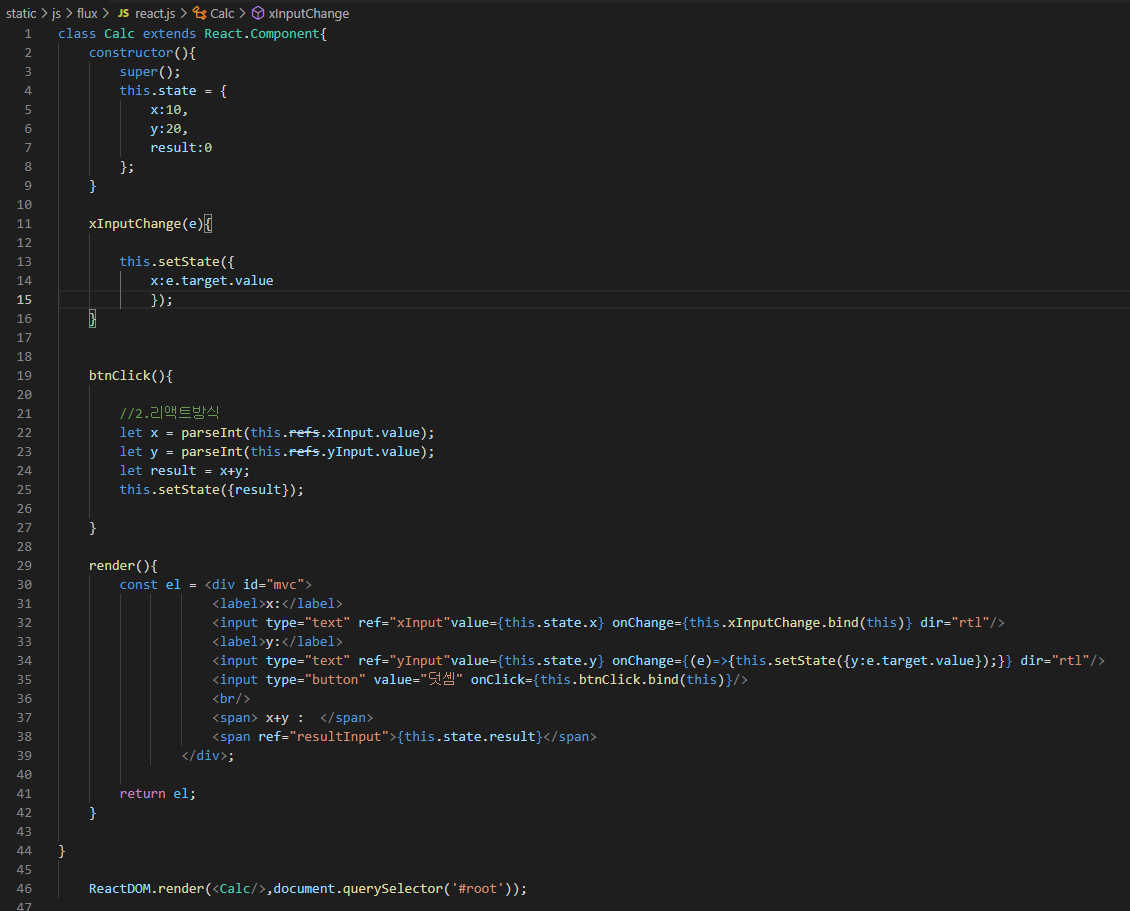
이벤트가 발생하면 정보를 주는것
이벤트가 발생한 객체를 알려줌

저장될 구조를 미리 정의 (state가있을것이다.)
1.객체를 얻어서 값을 얻는 방법

2. 리액트 방식으로 객체를 얻어서 값을 얻는 방법

 input의 value값을 얻어온다 value={this.state.x}
input의 value값을 얻어온다 value={this.state.x}
3. ..


백엔드로만 할래, 프론트로만 할래

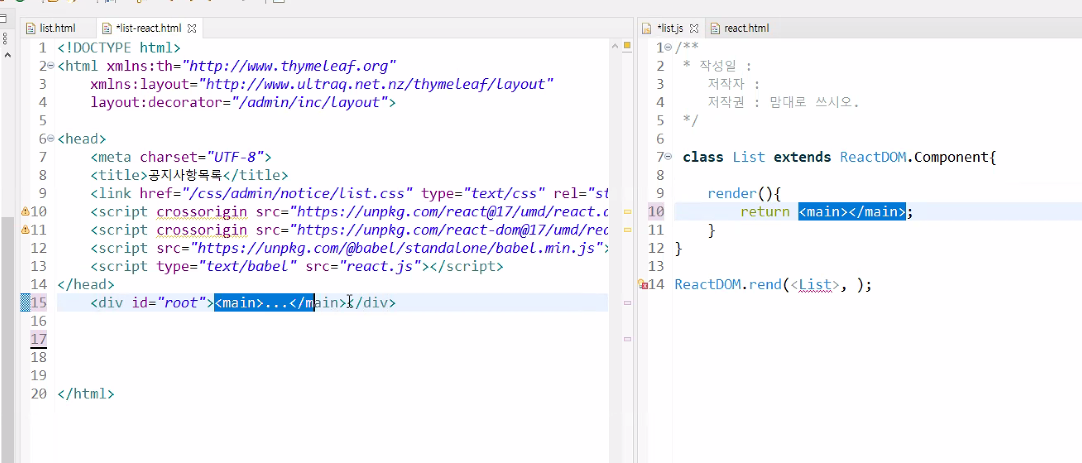
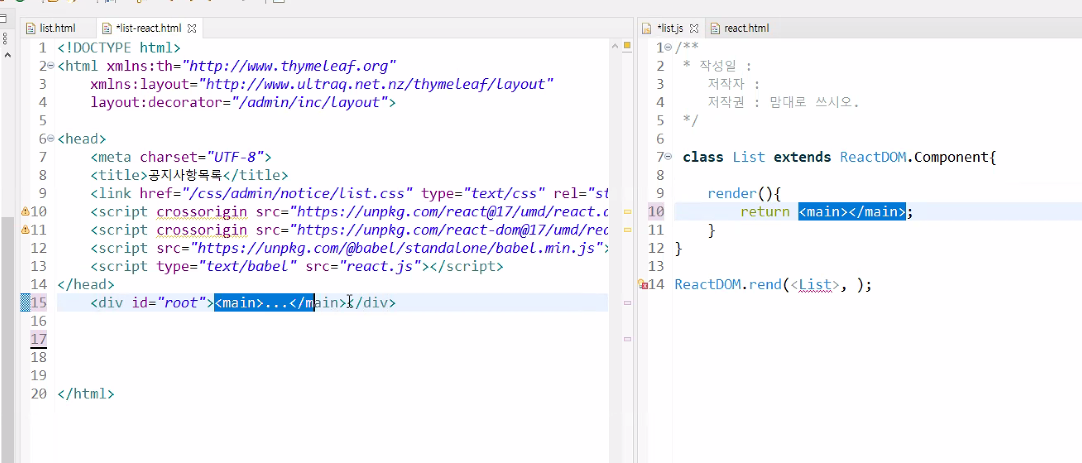
 return값을 실제연결할 html이름으로 변경
return값을 실제연결할 html이름으로 변경

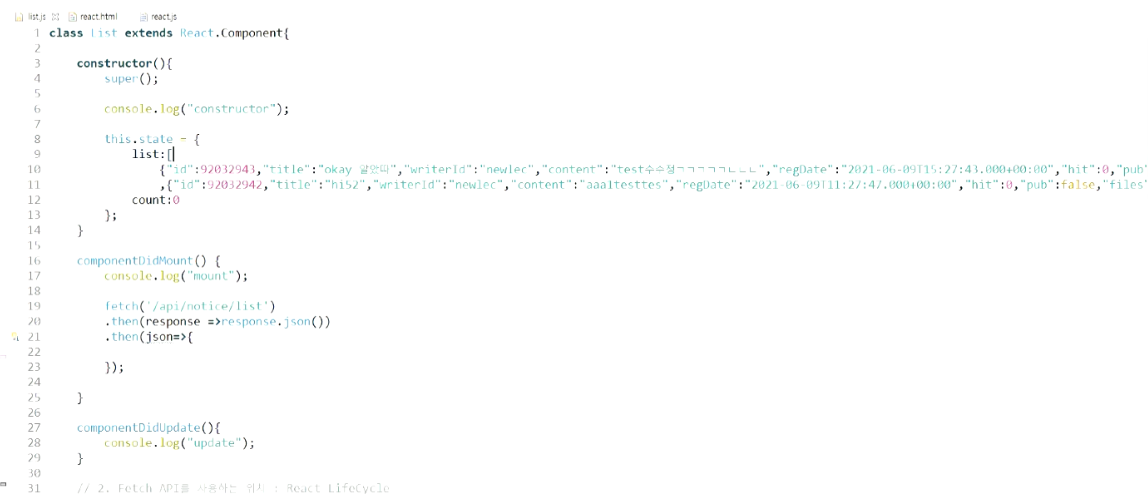
1.데이터요청도구가 달라졌다
promise을 이용한 비동기처리 (fetch API)
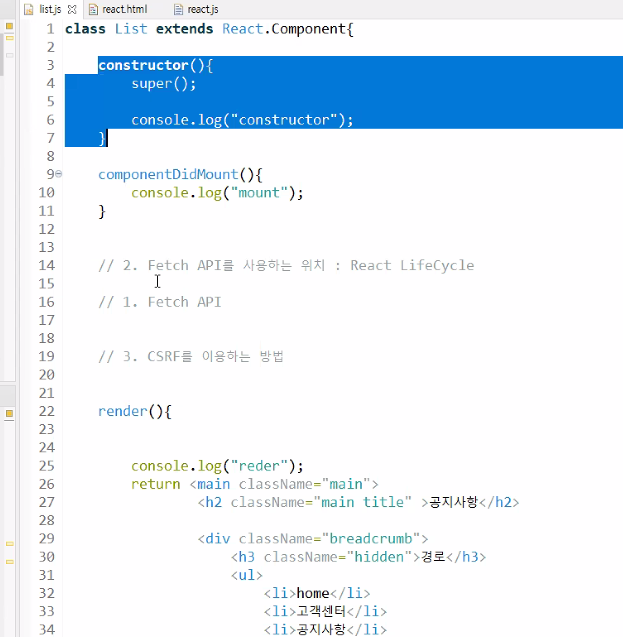
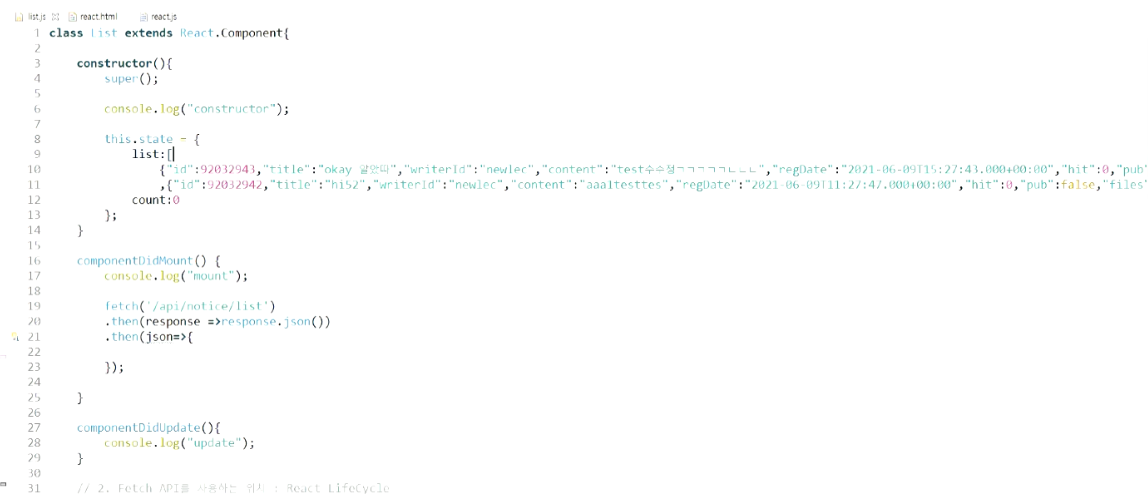
mount : 화면에 뜨다
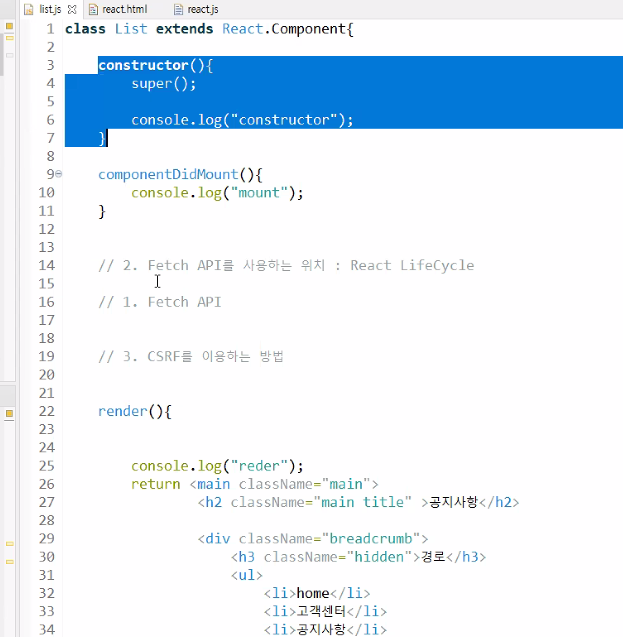
constructor : 생성자가 제일먼저 호출됨(멤버변수만 초기화) : 화면과 상관없이 변수를 마련해서 변수에 초기값설정
화면을 초기화하려면 ?
render : 화면에 출력할것
componentDidMount : 화면에 로드되자마자 초기화할떄
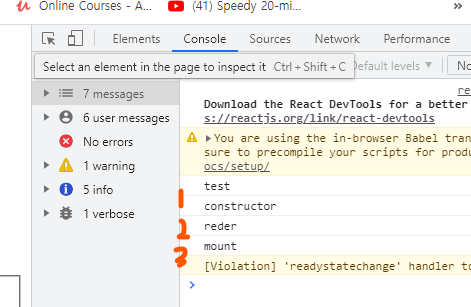
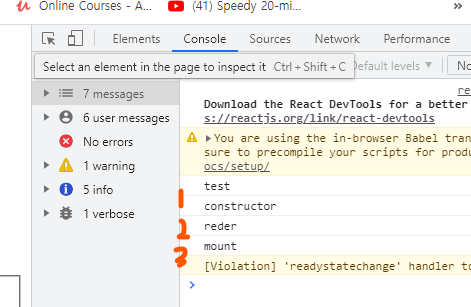
순서 : render 를 하면서 <List>객체가 생성되고 , contructor생성자가 호출되고 render() {}가되고 componentDidMount가 된다



 1.constructor, 2.render 3. mount
1.constructor, 2.render 3. mount
렌더는 언제호출될까
인풋이 바뀔때마다 랜더가 호출된다. 화면상태가 바뀔때마다 호출
서버쪽에있는 데이터를 가져오자
페치하는것을 어디서 가져오는게 좋을까
1 생성자 2 랜더 3 컴포넌트디드마운트
랜더는 문제가 있음 : 데이터 가져오는 작업을 계속 반복한다
사용자가 인풋에 값을넣을때마다 랜더가 계속 호출된다(콘솔에 랜더)
사용자의 화면상태가 바뀔때마다 랜더호출 , 무한반복이된다.

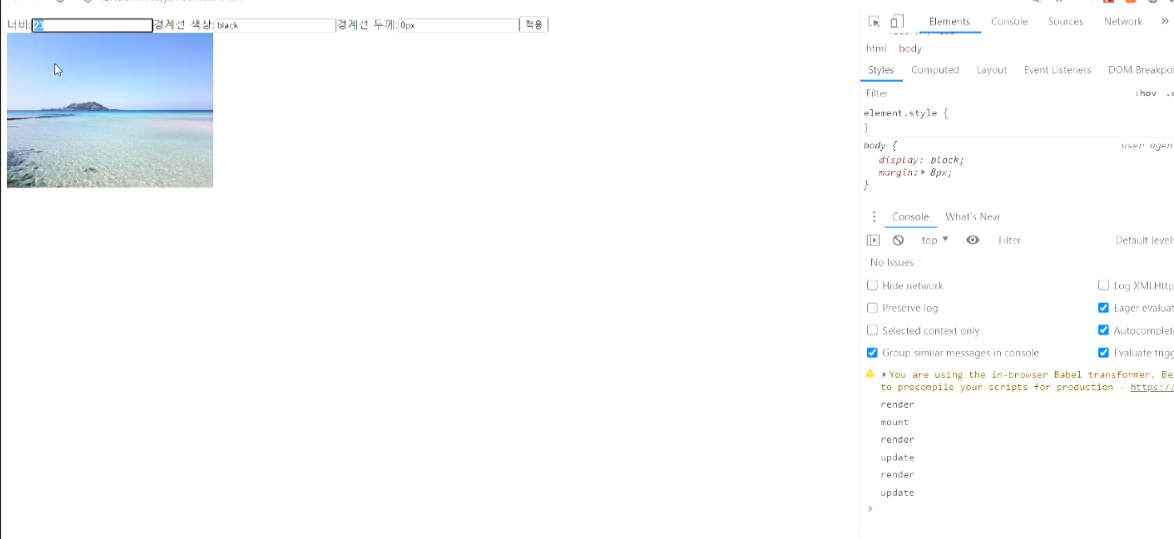
화면이 바뀌었다가 하고싶은 게있어 ? ->componendidupdate
순서 : 생성자 - 랜더 - 딛어마운트 - 랜더(다시) - 후처리(딛업데이트)
바겼다가 후처리 : didUpdate
 랜더-업데이트
랜더-업데이트
데이터를 제공해주는 녀석만들기
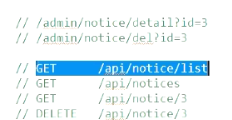
api는 하나의 약속이다.
한번 api/notice/3으로 서비스했으면 못바꾼다
경로가 데이터형태.
계층화된 데이터구조
질의x
 삭제할떄는 요청자체를 delete
삭제할떄는 요청자체를 delete
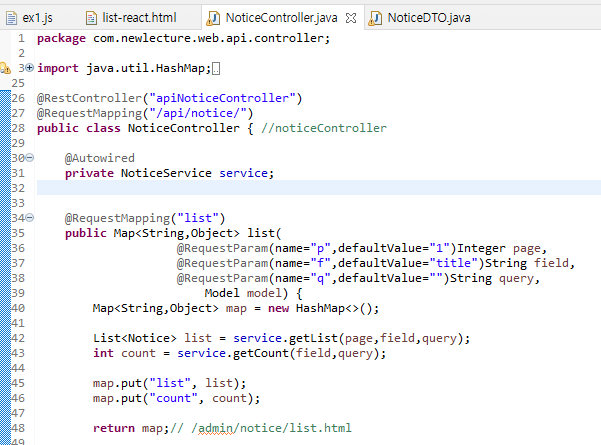
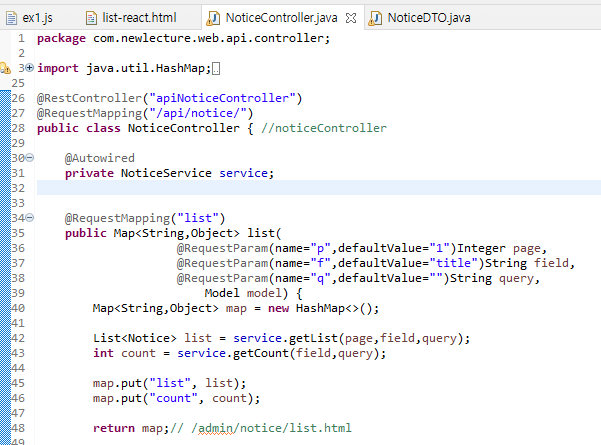
list와 count 모두 반환할 수있는것
1.dto
2Map (키:문자열)

@RestController 데이터 자체를 리턴
 json형태나옴
json형태나옴
fetch절대경로



목록으로된것을 바인딩
 list배열[]이 갖고있는것 {"id":92032943},{"id":92032942}
list배열[]이 갖고있는것 {"id":92032943},{"id":92032942}
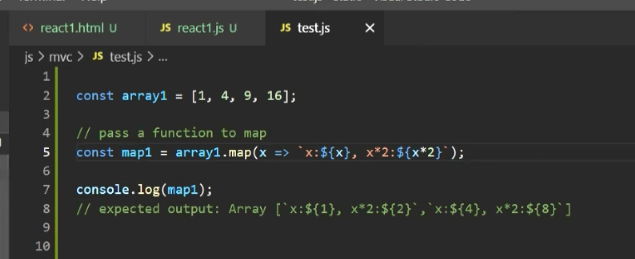
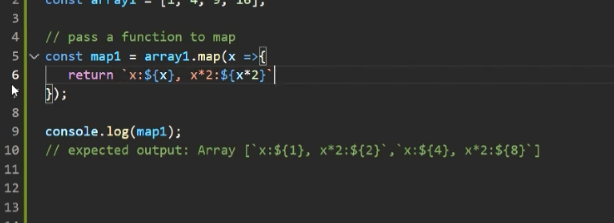
 배열의 기능이용
배열의 기능이용
map : 배열의 항목을 가지고 변환해서 새로운 배열을 만들때 사용
다른모양
 제이슨과 list의 구조가같아서 바로넣는데, 다를경우 각각 만들어줘야한다
제이슨과 list의 구조가같아서 바로넣는데, 다를경우 각각 만들어줘야한다