ECMA Script 6 / 2015 강의 08 -object destructuring


ECMA Script 6 / 2015 강의 09 - Object Destructuring #2


ECMA Script 6 / 2015 강의 10 - Object Destructuring #3 중첩과 적응(뽀개기 중첩과 적용)
객체가 가지고 있는 속성의 이름을 전체네임으로 바꾸려면 ?


객체가 중첩된 경우



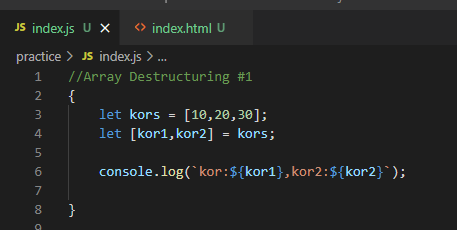
ECMA Script 6 / 2015 강의 11 - Array Destructuring #1
let을 통해 변수 선언




나중에 temp배열에 담긴 값으로 바꾸려면 ? (다른배열을 이용하고싶을때)


배열뽀개기를 이용한 순서 재배열

ECMA Script 6 / 2015 강의 12 - Array Destructuring #2
기본값 설정하기
배열이 가지고있지않은 속성에 기본값 설정하기









ECMA Script 6 / 2015 강의 13 - Set 콜렉션
객체지향언어에서 컬렉션이 내장되어있다.
언어가 컬렉션을 지원 (자바,씨샵 등등)
컬렉션 : set, list , map
컬렉션들은 데이터를 수집한다(데이터를 담을 수 있다). 가변길이의 데이터공간
*데이터를 식별하는 키값이 다르다.
map : 데이터를 수집하면서 데이터식별키를 같이 심는다.
"내가 맡겼던 타이틀줘"
list : 데이터를 담고 , 식별자를 담지않는다. (데이터를 담는 순서가 식별자)
"내가 맡긴 0번째 줘"
set : 식별자가없다. 데이터가 식별자 (so, 같은값 저장불가능, 중복된 값 허용 x)
"컬렉션에 5가 담겨있니" -> 값들을 특정 지어서 꺼낼 수 없으니 나열할 수 있는 기능이 필요 ->이터레이터등장
*배열의 항목에 중복값이있을때 중복제거가능 ->set이 중복제거해줌


*for in : 키 값 얻어줌
*for of : 값을 하나씩 꺼내줌
https://haileykim2014.tistory.com/211


forEach , entries로 키와 값을 출력할수있다.




ECMA Script 6 / 2015 강의 14 - Map 콜렉션




map을 사용할때 exam.set할수도있고 배열형태로 중첩해서 사용가능, 반환해서 쓸때도 배열형태모양으로 가능
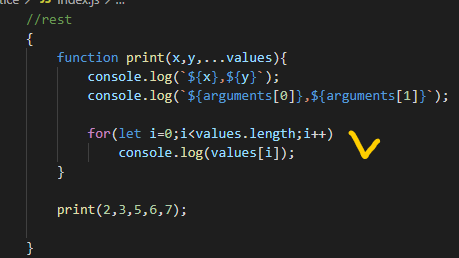
ECMA Script 6 / 2015 강의 15 - Rest Parameters
...values 나머지것들에 대해서 컬렉팅(나머지것들에 대해서 인덱스 0부터)
별칭을 지정하지않은것은 arguments로도 가능





ECMA Script 6 / 2015 강의 16 - Spread Operator
갖고있는값을 흩뿌려줘
각각 나누어서 전달






단순히 함수에 전달하는 목적x + 값을 나열하기 위해 사용



ECMA Script 6 / 2015 강의 17 - Default Value의 이전방식과 현재방식




ECMA Script 6 / 2015 강의 18 - Arrow Functions와 그 특징

print()안의 this : window객체라서 console.log(kor)하면 10이 출력, 전역변수
Arrow function은 애초부터 함수의 기능만 수행하도록 만들어짐


매개변수하나일경우
var fun = x =>x
ECMA Script 6 / 2015 강의 19 - class를 이용한 객체 정의

은닉화 문제발생
console.log(exam.kor) // 10 출력, 속성을 은닉화해야한다.
ECMA Script 6 / 2015 강의 20 - class 멤버 은닉하기


함수도 은닉화가능

ECMA Script 6 / 2015 강의 21 - static 멤버 정의하기
static : 객체마다 동일한 속성이 존재할 경우 사용, 객체와 상관없이 전역변수화
클래스명.스테틱변수명 (울타리내에있다)
객체생성과 상관없이 사용가능

객체를 만들지않고도 사용할 수있는 static메소드


메서드는 객체화되지않는다. 메서드는 데이터가 아니다. 함수는 절차니까 흐름에왔다갔다.
호출될떄마다 만들어질필요 x

프로토타입
객체가 다르면 데이터가 달라지지만 함수는 같은함수쓰도록하자.
프로토타입이란 ?
ex 배경색바꾸기, 기본도형설정
new할때마다 aa라는 속성을 가져야할때
Exam.prototype.aa = 30;
객체가 생성되지않아도 프로그램이 실행이 되는순간 만들어짐.전역변수,
하나만 가지고 공유
private static : 클래스안에서만 사용


기본도형에 넣으면 하나로 공유.
인스턴스 호출전에 항상 먼저 준비됨.
단일하게 처리

객체지향
-행위 또는 처리하는 함수
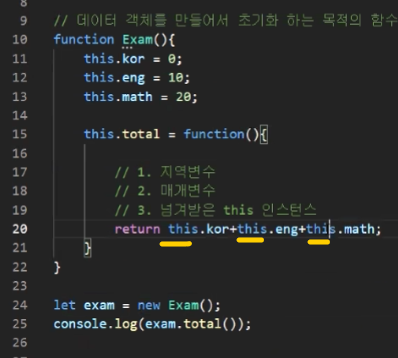
-데이터객체를 만들어서 초기화하는 목적의 함수 : 생성자 함수

=== : 참조비교
print()안의 this : 전역객체, window
Exam()안의 this : new를 통해 호출한 함수. exam을 가리킴
this생략불가능. 무조건 써줘야한다.
1.지역변수
2.매개변수
3.인스턴스변수

클래스 특징
new를 통해서만 호출
클래스내 데이터만열거(메소드제외)
strict 모드 : 변수 중복선언 불가능, 변수선언안하고 쓰는것도 오류발생 ->let ,const (es6)
캡슐화 : 속성+ 기능
'2021 Newlecture > Javascript' 카테고리의 다른 글
| 파일업로드 진척도표시 / 이미지 미리보기 (0) | 2021.05.27 |
|---|---|
| for ...in, for ...of 차이 (0) | 2021.05.13 |
| ES6 : Destructuring/ 객체의 키를 변수로 사용 / (0) | 2021.05.11 |
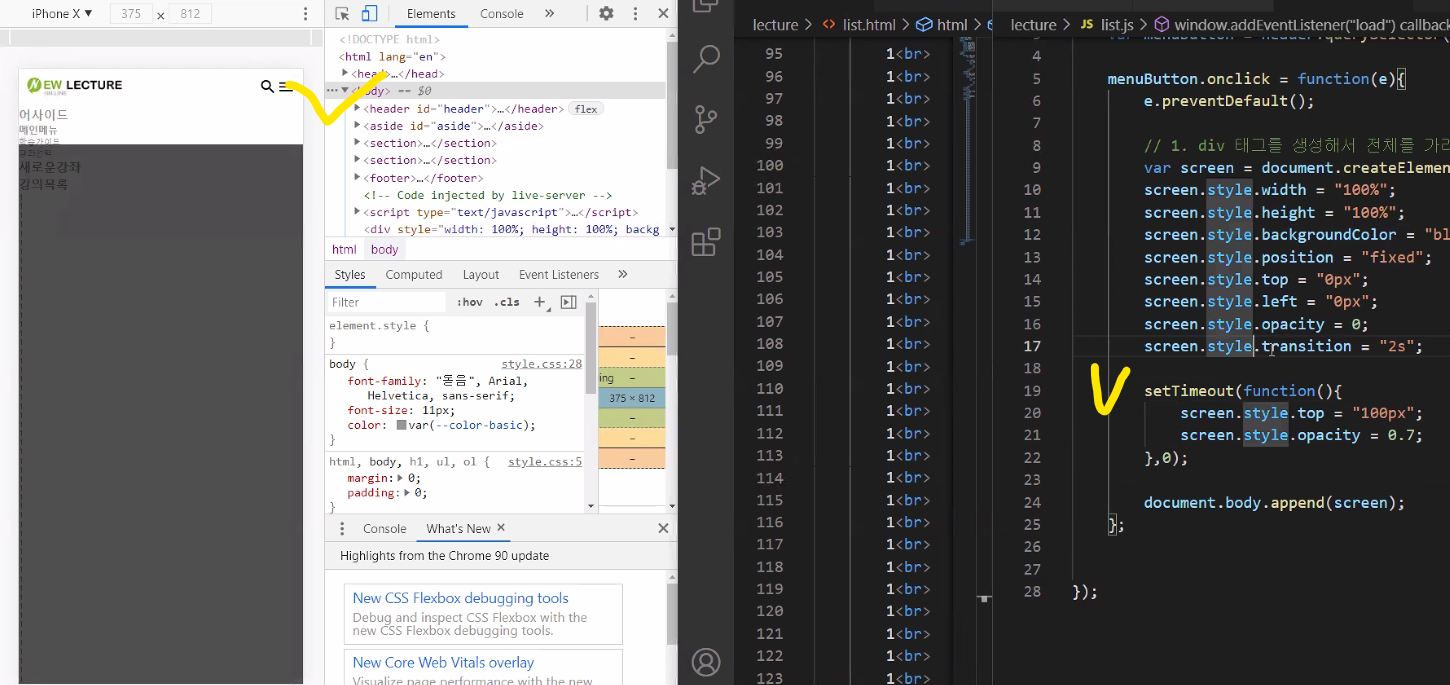
| (AJAX) 로딩화면만들기 (0) | 2021.05.07 |
| (AJAX) bind() / 기본페이지보이기 / 검색기능 (0) | 2021.05.06 |
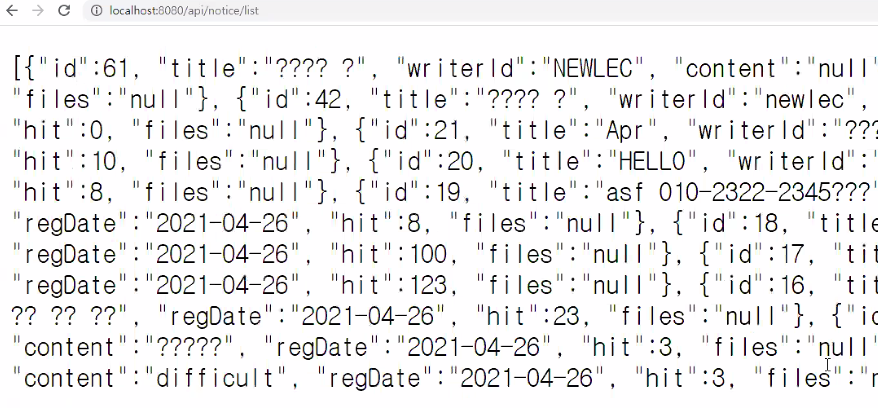
| (AJAX)페이지정보불러오기 (0) | 2021.05.04 |
| ( Ajax ) ``억음부호 ${ } / insertAdjacentHTML / JSON.parse (0) | 2021.05.03 |
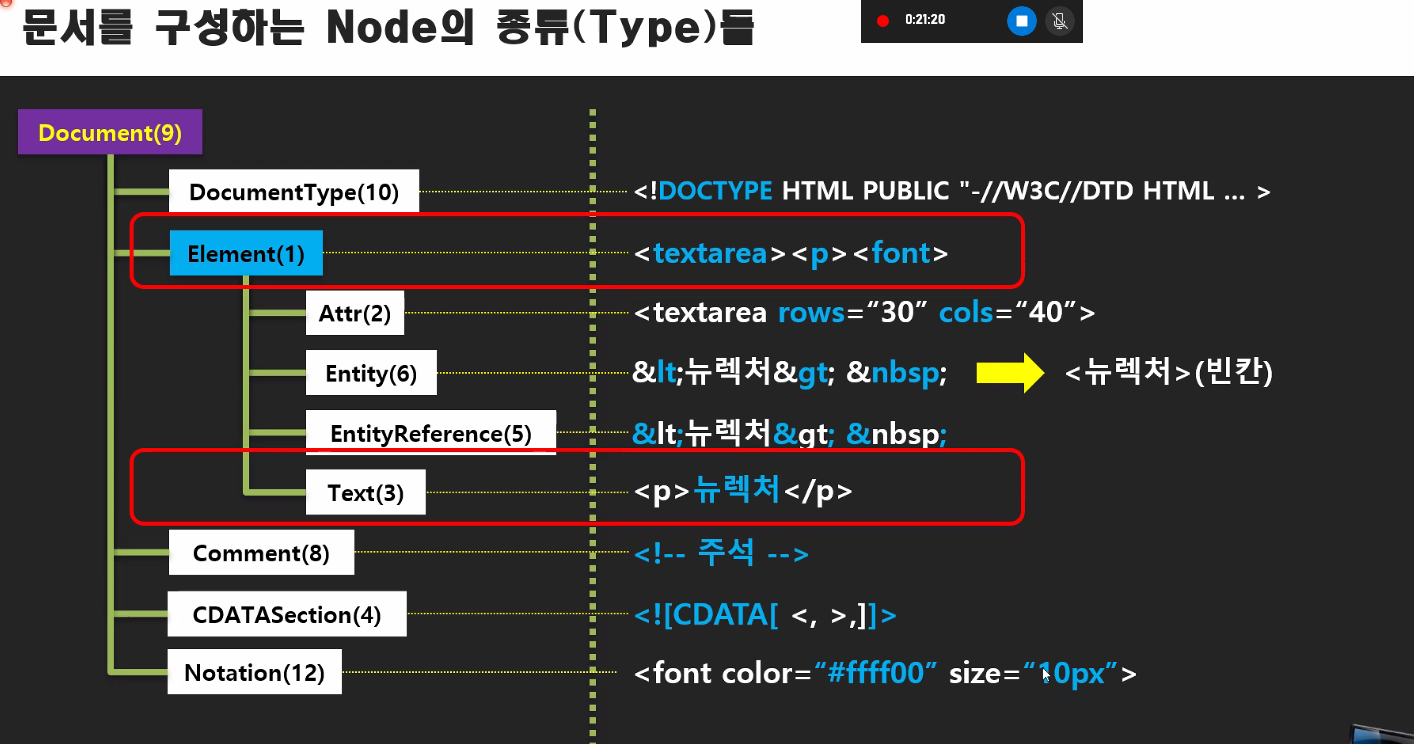
| DOM / DOM tree/노드선택 (0) | 2021.05.01 |