프론트엔드 : 다양한 클라이언트환경에 영향을 많이 받는다. 스크립트환경이 제각각이다.
(쿠키 설정 허용문제 ,브라우저종류 등)
백엔드 : 약간의 안정성, 백엔드에서 문서만드는것을 최소화되고있다.
요즘은 브라우저의 환경이 정제화되서 스크립트를 활용하기에 안정적인 환경을 갖고있다.
1.계산을 계속 할 수 있도록 계산기 UI를 출력하기
2. 한글 깨짐문제 해결하기
3. 계산기에서 계산한 결과 값 외에 계산했던 연산식도 함께 보여주기
4. POST와 GET요청의 이해와 코드 분리하기
5. POST요청의 기본 값
사용자입장에서는 불편한 계산기
(다시 계산하려면 뒤로가야한다)

계산한 값을 출력하면서 UI를보여주자
계산한 값과 ui를 돌려주자.
Calc.java에 html을 넣어준다.
태그뒤에 "); 를 먼저 붙여넣기하고 out.write("를 붙여넣기한다. "앞에는 \넣어준다.

java파일에서 실행 할 경우 500 오류 발생

req.getParameter("x"); x값이 없으니까 null이라서 오류난다. hmtl에서 실행해야한다.
계산한 값이 버튼옆에 뜬다.
동적인 문서, 서버문서

한글깨지는 문제
서로해석을 잘못한것
ISO-8859-1 : 1바이트씩 잘라서 물음표로 나옴
UTF-8 or EUC_KR : 2바이트씩이지만 뾰빽뽁식으로나옴
resp.setCharacterEncoding("UTF-8"); 출력도구에서 인코딩설정 //UTF-8로 보냄





브라우저에게 알려주는방법 (브라우저가 어떻게 읽을것인가에 대한 설정)
내가 UTF-8로 보냈어도 수신자가 UTF-8로 안받으면 오류발생
브라우저에게 알려주는 방법이 두가지있다
1.문서내에 메타데이터 "<meta charset=\"UTF-8\">" //UTF로 인코딩보낸것,보내는방식지정
브라우저가 이 콘텐트가 무엇인지 알수 있다.
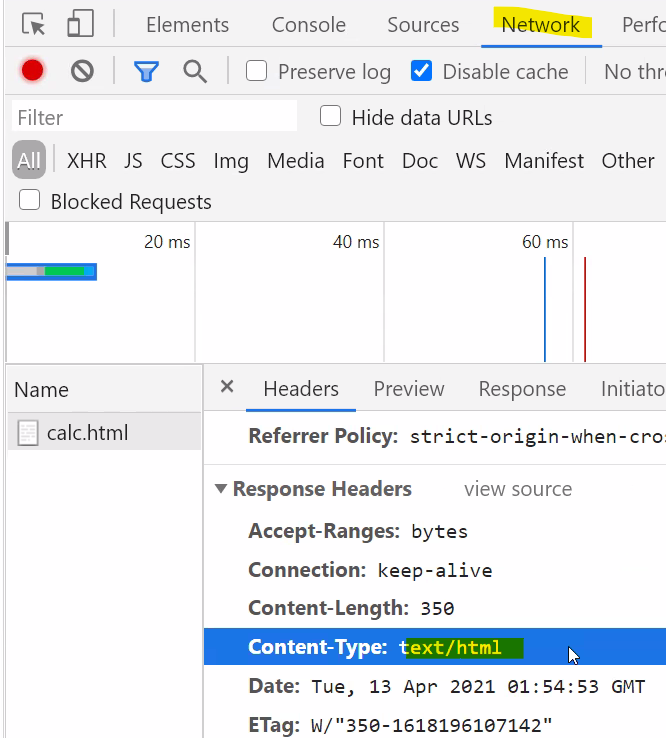
2. 웹의 헤더에 알려주는것 setContentType("text/html;charset=UTF-8")
브라우저가 제대로 읽을 수 있도록 서버단에 심어주는것 (최소책)
3."<meta charset=\"UTF-8\">");//2.브라우저에게 이코드방식으로 읽어라 최근방식




얼마를 계산한건지 알기위해 x,y값을 알려주기

입력값없이 덧셈버튼을 누르면 500오류 발생
String x_의 값이 null이고 null값을 파싱하려다 오류가난다.


사용자의 값이 전달이 되지않았다. java파일에서 실행했을떄 오류
if(x_ != null&&x_ != "") //null이면 0 ->객체비교
java파일에서도 실행되게 하려면 ?
현재상태는 html를 통해서 실행된다. (html에서 실행했다)
html에서 데이터를 전달해야 실행되도록했지만 , 전달하지않으면 기본값을 설정할 수있지않을까
사용자가 입력한값이 null 이 아니거나 빈문자열이 아닐때 파싱을 하게한다.
처음요청했을땐 노란색부분 이안나오고 나중에 포함되게하려면 ?
조건에따라서 나오게



POST와 GET요청의 이해

add -> 입력폼요청 GET
add*submit ->제출요청 POST
검색키워드가 서버로 둘다 전달된다.
GET - 폼을달라는요청 : 요청한 값이 url에 노출된다. 상태값을 유지해야하는때, 제출했던값 공유
- 요청할때 쿼리스트링을 통해 전송
- URL의 끝에 ? 와 함께 이름과 값으로 쌍을 이루는 요청 파라미터 : 쿼리스트링
- 요청파라미터가 여러개이면 & 로 연결
- URL에 조회 조건을 표시 하기 때문에 특정 페이지를 링크하거나 북마크가능
- URL맴시멈이있다. 영어권기반, 멀티바이트코드사용불가

입력폼이있었지만 3,4를 누른 후 덧셈버튼을 눌럿을때 겟요청 후 포스트요청(덧셈)이지만 데이터전달형식은 get요청처럼보인다. post요청이 get요청처럼 되어있다.

POST - 제출요청(입력한것을 제출한다) : 요청값이 요청헤더에 따로전달됨. 데이터를 포스트바디에전달.
- 전송할 데이터를 HTTP메세지의 body에 담아서 전송
- HTTP메세지의 body는 길이 제한이없다.
- 그래서 대용량 데이터전송가능
웹은 모두 get요청이다 . (ex : <a >태그)
검색내용이 get일 경우 친구들과 검색결과를 공유할 수있다. (요청된 목록을 다른사람과 확인가능)
post일경우, 다시 해당사이트에서 검색을 해야한다.
검색의 경우 : 검색결과가 문서를 달라고하는 요청이기때문에 get이 유용하다.
회원가입 : post요청하는게 적합



null일때와 빈문자열일때
전달된 키워드가 없으면 null
전달된 키워드는있는데 값이없으면 빈문자열


'2021 Newlecture > Servlet & JSP' 카테고리의 다른 글
| SQL / 테이블생성하기 / CHARACTER형식 (0) | 2021.04.19 |
|---|---|
| 코드블럭 <%%> <%! %> <%= %> <%@ %> (0) | 2021.04.16 |
| Server Path / 코드블럭 / 4대 저장소 (0) | 2021.04.15 |
| POST와 GET요청 코드 분리하기/서블릿 생명주기/doGET(),doPost() 오버라이드/sendRedirect (0) | 2021.04.14 |
| 어노테이션을 이용한 URL 매핑 / 사용자가 입력한 값을 계산해서 출력 (0) | 2021.04.12 |
| 사용자가 요구하는 만큼 반복출력 / UTF-8로 설정변경 (0) | 2021.04.08 |
| 이클립스를 이용해서 서블릿실행 / 웹출력 (0) | 2021.04.07 |
| 서블릿코드 작성과 컴파일 / 톰캣이 프로그램을 실행하는 과정 (0) | 2021.04.06 |