Javascript Project 2 . 슬라이드 네비게이션 & 팝업

슬라이드 네비게이션 및 회원가입 팝업창 만들기
웹프로젝트 중 가장 궁금했던 네비게이션 슬라이드와 팝업부분을 구현했다.
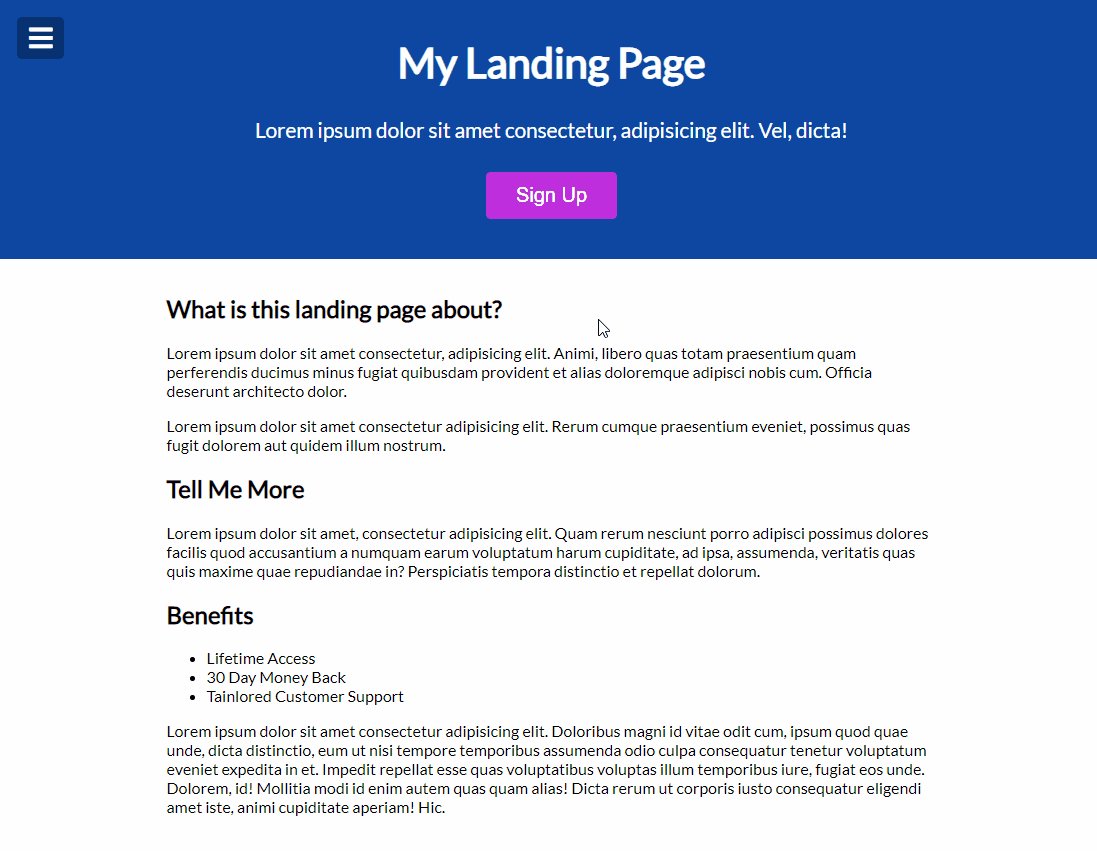
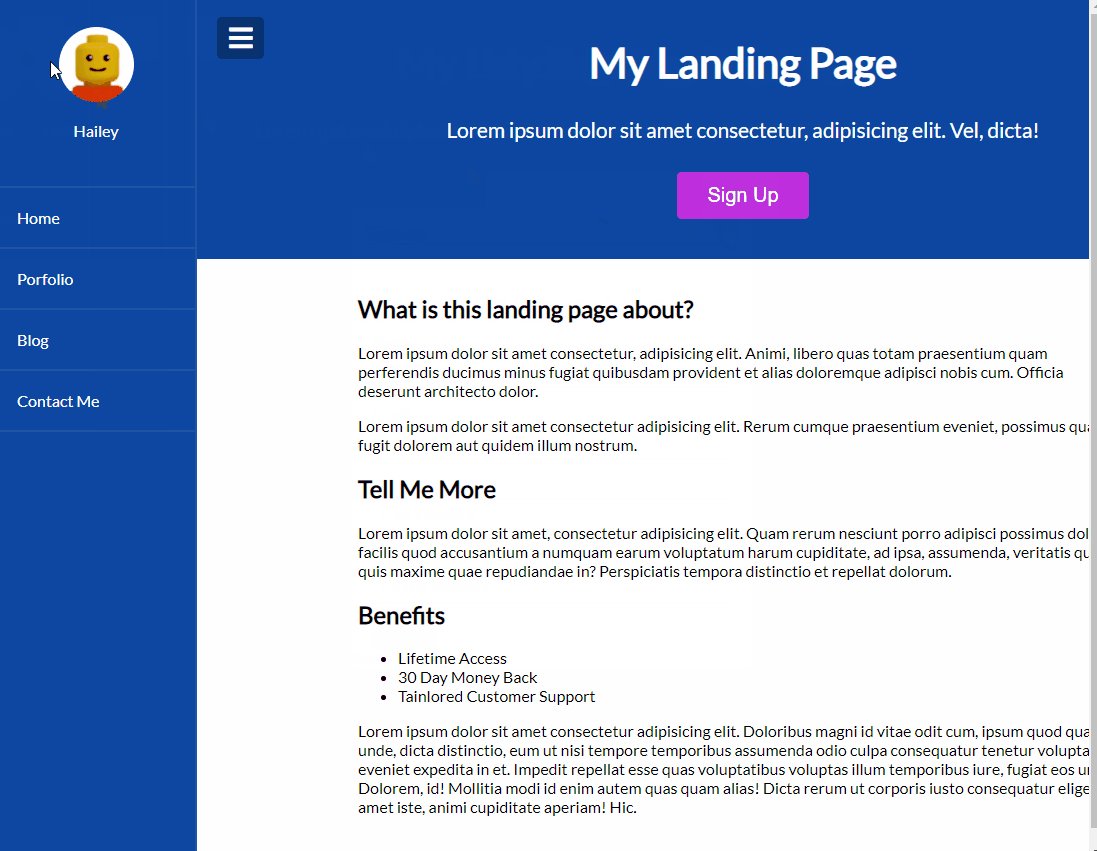
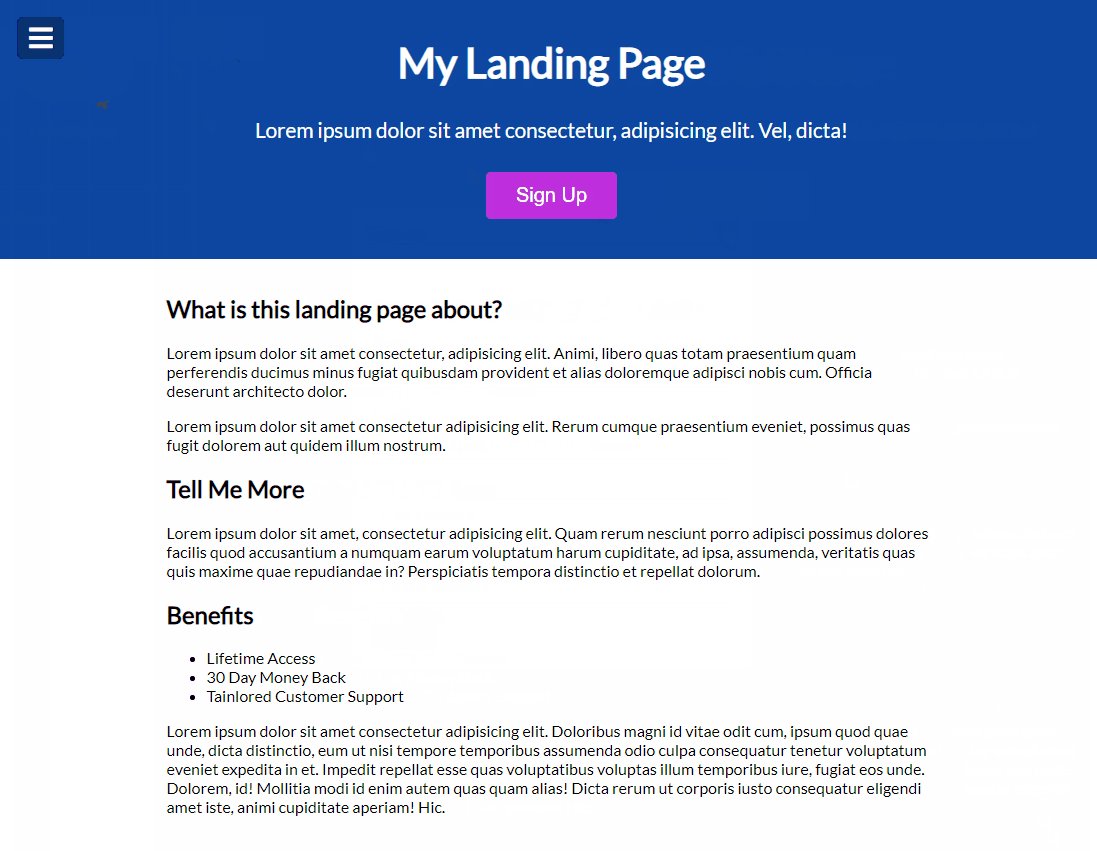
- 햄버거 버튼을 누르면 네비게이션 슬라이드바가 열리고 닫힌다.
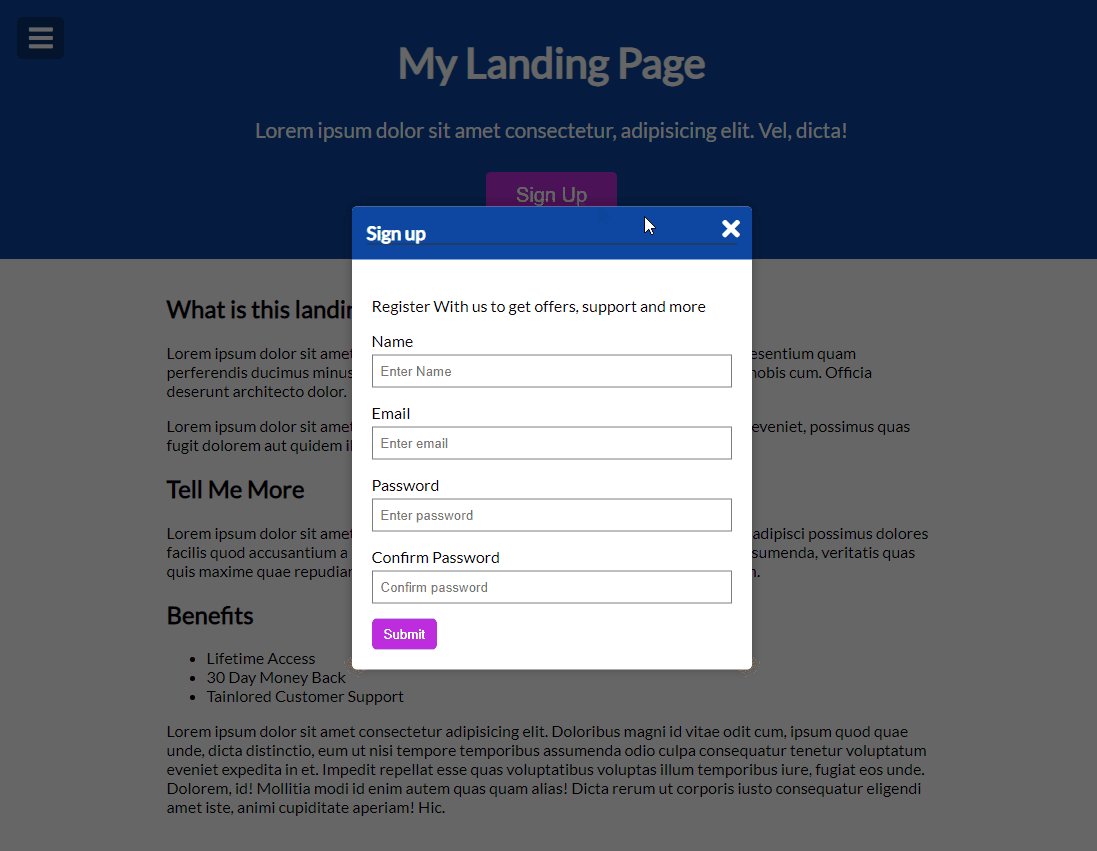
- 가입버튼을 누르면 배경은 어두워지고 화면의 중간에 회원가입창이 뜬다.
- 회원가입창의 닫힘버튼 외 영역에 클릭을하면 팝업창이 사라진다.
CSS
- 메인색상 변수화해서 쓰기
- 자바스크립트 대신 transform을 활용
- rgba는 상속이되지않아 특정요소에만 적용할 수있다.
JS
- toggle은 너무 유용하다. 온앤오프
- 네비게이션은 toggle적용 , 팝업창은 직접 클래스명 추가 제거적용
- 다양한 삼항연산자의 활용
참고 : 슬라이딩네비, translate, opacity
www.w3schools.com/howto/howto_js_sidenav.asp
www.tabmode.com/homepage/transform-translate.html#gsc.tab=0
www.gitto.tech/posts/simple-popup-box-using-html-css-and-javascript/
'* > Project' 카테고리의 다른 글
| Team Project : DB연동/left join/ select option값 불러오기/ 코드분리 (0) | 2021.05.24 |
|---|---|
| Javascript Project 6. 탁구점수판 (0) | 2021.05.15 |
| Team Project : 오타 /getParameter 파싱오류 / id값 전달/ 동일한 클래스선택 (0) | 2021.05.12 |
| Team Project : 개별id값불러오기/hidden input태그 (0) | 2021.05.07 |
| Javascript Project 5 . 요리검색 (0) | 2021.05.05 |
| Javascript Project 4 . 비디오 플레이어 (0) | 2021.05.02 |
| Javascript Project 3 . 영화관 좌석 예약 (0) | 2021.05.01 |
| Javascript Project 1 . 회원가입양식 및 유효성검사 (1) | 2021.04.29 |