변동크기 em 과 rem

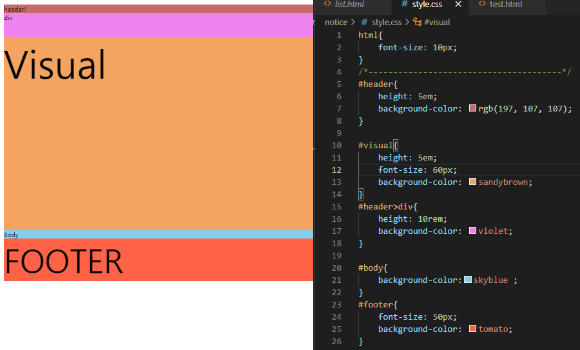
html { font-size : 50px; } 의 경우

html { font-size : 10px; } 경우
#header { height: 5em; } :
- 폰트사이즈 변화, 하이트 변화 , 루트를 기준(10px)으로 5배 늘어난다.
#header>div { height: 10rem; } :
- 폰트사이즈 변화, 하이트 변화, 루트를 기준(10px)으로 10배커짐.
#visual{ height: 5em; font-size: 60px; }
- 변화없음, 자기속성가짐
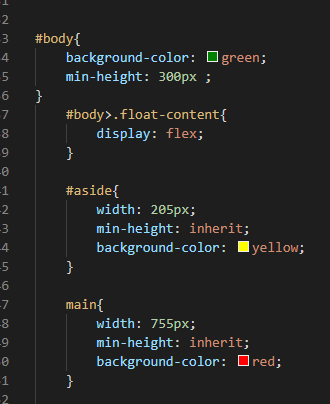
#body { } :
- 폰트사이즈 변화, 하이트 변화
#footer {font-size: 50px; } :
- 변화없음,자기속성가짐
고정크기 : px, cm
변동크기 : rem,em,ex
em : 부모요소를 따라가지만, 자기 속성이있다면 자기속성을 따라간다.
rem : 루트(html{ })설정한 내용을 따라가고. 자기 속성이있다면 자기속성을 따라간다.
그룹화
class : 그룹으로 묶어서 스타일을 지정 할 수있다.

그룹화로 패턴을 만들어서 생산성을 높힐 수 있다.
min-height 최소높이
max-height 최대만정함(더이상클수없음)
height

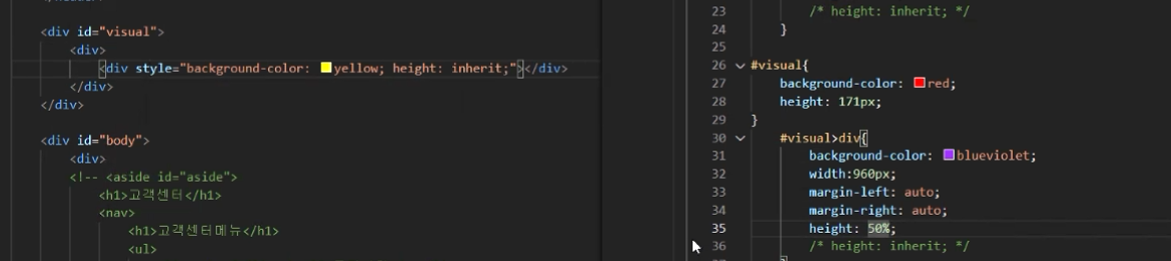
#visual height : 171px
#visual>div : height 100%
<div style =" : height : 100%;"> 부모영향
171px적용됨

부모(visual>div)의 50%에 대해서 <div style>이 100%물려받음.
Style = , height : 100% 50%의 100%

부모(visual>div)의 50%에 대해서 <div style>이 50%으로받음. (inherit)
Style = , height : inherit 50%의 50%
그러므로 height을 100%로 해야 나중에 부모높이를 바꿨을때 영향을 받지않을 수있다.
세번째 방


그룹화시킨 class 'float-content에서 opacity : 불투명도 조정

기존: static(수직방향적재), relative(상대적으로,기준위 기준아래등), absolute(절대위치)
최근: flex, grid


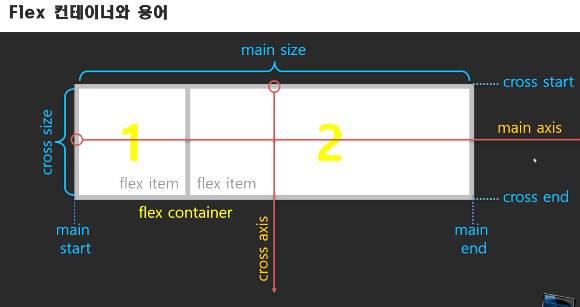
수평방향:메인방향
반대는 크로스방향(수직)


display : flex;
수직으로되어있던 방을 수평으로 함


단축키
주석해제 : ctrl + k + u
주석처리 : ctrl + k + c
'2021 Newlecture > HTML & CSS' 카테고리의 다른 글
| CSS flexbox 정리 (0) | 2021.03.15 |
|---|---|
| CSS Position (absolute / fixed / sticky / relative) (0) | 2021.03.12 |
| flex / flex-flow / justify-content / (0) | 2021.03.11 |
| 블록태그와 인라인태그 / flex (0) | 2021.03.09 |
| Block 레이아웃 / overflow / 값 할당 단위 (0) | 2021.03.08 |
| CSS / 선택자 / 연산자 / 엘리먼트 우선순위 (0) | 2021.03.03 |
| Button / Image / pre / CSS 그룹화 , id 적용 (0) | 2021.03.02 |
| Section, 지역화, 블록태그, 인라인태그, 테이블태그 (0) | 2021.02.26 |