Javascript Project 6. 탁구점수판

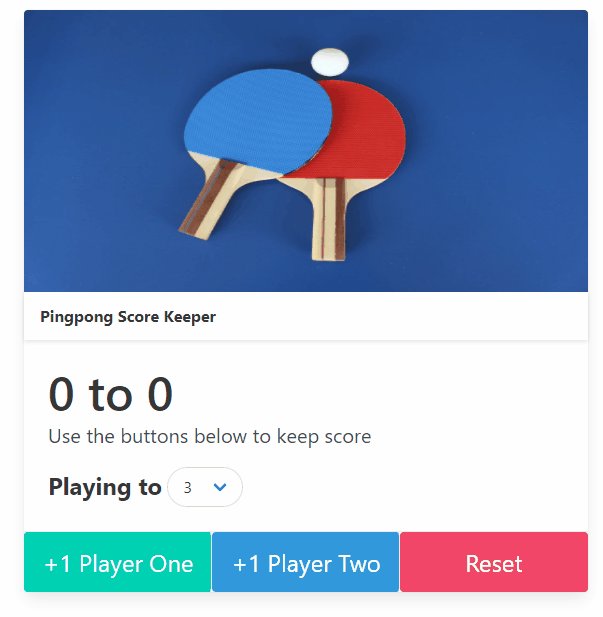
간단한 탁구 점수판
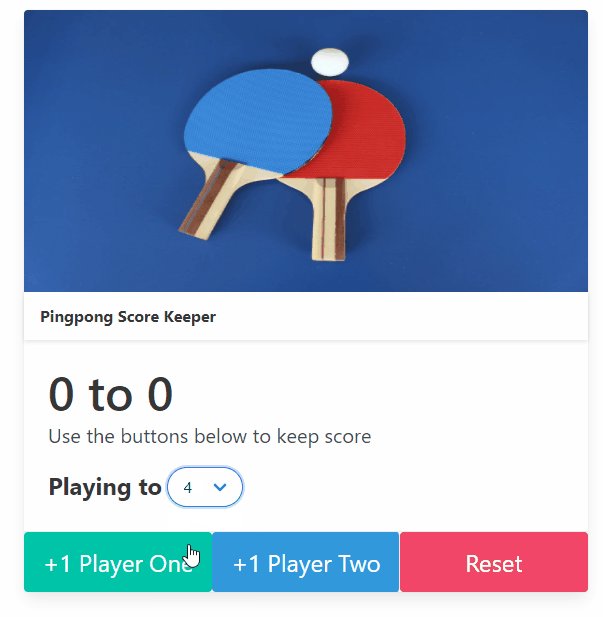
옵션에 11포인트까지 넣고, 각 포인트숫자에 도달하면 Player버튼이 disabled된다.
HTML & CSS
- 프레임워크쓰니까 간단하고 빠르게 완성할 수있었다. 이렇게 편리할 수가 ....
- 간격 넣을 지 말지, 툴열어서 계속 재보고, 고민하는 시간이 줄었다. 탁구img 고르는것보다 빨랐다...
JS
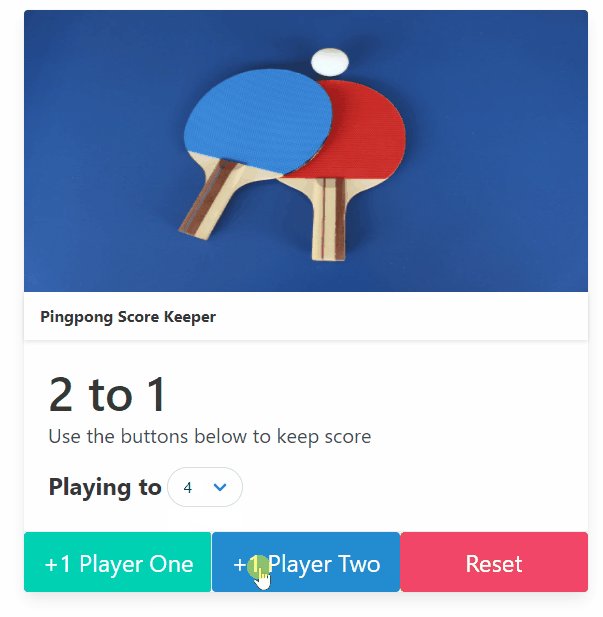
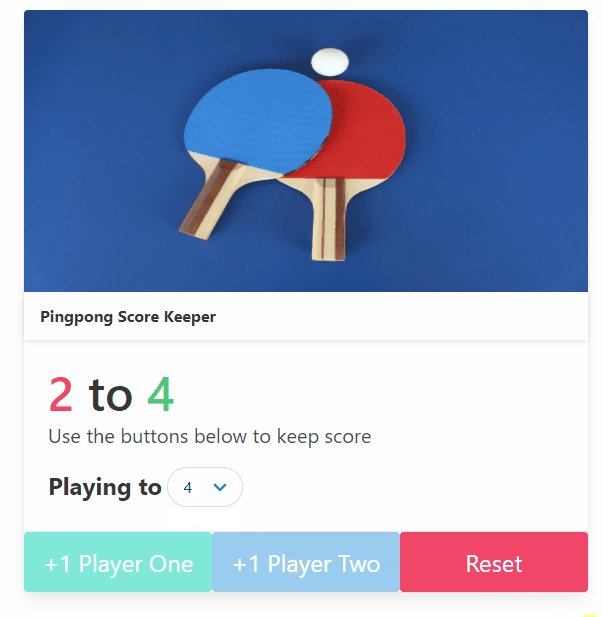
- 각 점수가 해당 게임포인트숫자에 도달하면 점수입력버튼이 비활성화
- 최종 점수가 이긴사람은 초록색, 진사람은 빨간색으로 표시된다.
- 처음엔 단순하게 하나하나 querySelector로 지정했다가 Player 1에 속하는 것들, Player Two에 속하는것들을 다시 object로 묶어서 처리.
- 점수,버튼,display를 덩어리로 묶어 일괄적으로 함수에 반영
- updateScores함수를 만들어 player1, player2를 매개변수로 넣고 동일한 함수활용.
- addEventListener('change')를 사용해 다음 게임(option 변경)으로 넘어갈때 점수판 리셋.
- reset 함수 : for of에 object 두개를 넣어 점수 리셋.
중복되어 계속 사용되고 관계있는것들을 object로 묶어서 사용하는게 익숙하지 않아서 어제했던 코드를 다시 쳐봤다..
같은 기능인데 object로 다시묶어서 하니까 소스가 간결해지고 수정할 부분도 적어졌다.
'* > Project' 카테고리의 다른 글
| CodeDeploy 실패 (0) | 2021.08.04 |
|---|---|
| AWS 웹호스팅 (0) | 2021.07.30 |
| jar파일 재배포 (0) | 2021.07.28 |
| Team Project : DB연동/left join/ select option값 불러오기/ 코드분리 (0) | 2021.05.24 |
| Team Project : 오타 /getParameter 파싱오류 / id값 전달/ 동일한 클래스선택 (0) | 2021.05.12 |
| Team Project : 개별id값불러오기/hidden input태그 (0) | 2021.05.07 |
| Javascript Project 5 . 요리검색 (0) | 2021.05.05 |
| Javascript Project 4 . 비디오 플레이어 (0) | 2021.05.02 |
