요즘 디자인철학은
콘텐트를 기반으로한다
모방은 창조의 지름길이다.
많이보고 베껴보기
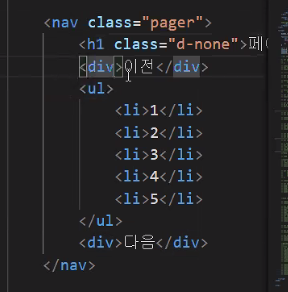
페이지 가로로 나열




이름을 부여하면
-이름 중복 부담
구조를 쓰면
-구조가 변경되는 경우



버튼속성의 집중화시킨것을 적용한다 div class ="button"



'2021 Newlecture > HTML & CSS' 카테고리의 다른 글
| align-items: center/ margin-right: auto(여백나눠가지기) (0) | 2021.04.23 |
|---|---|
| viewpoint / DIP / devide-width (0) | 2021.04.20 |
| 공지사항영역에 사이드메뉴겹치기 (0) | 2021.04.15 |
| 중첩flex일경우 flex-basis 주의 / 공통마진속성 집중화 / margin (0) | 2021.04.14 |
| 인라인태그에서 범용도구 <span> /:root / 변수선언 (0) | 2021.04.12 |
| 테이블헤더 구분 이미지넣기 / first-child제외적용 / text-align: right; (0) | 2021.04.09 |
| 테이블 / white-space: nowrap; text-overflow: ellipsis /제목열만 왼쪽정렬하기 (0) | 2021.04.08 |
| 테이블 속성명 / border-collapse: collapse; / table-layout: fixed; (0) | 2021.04.07 |