

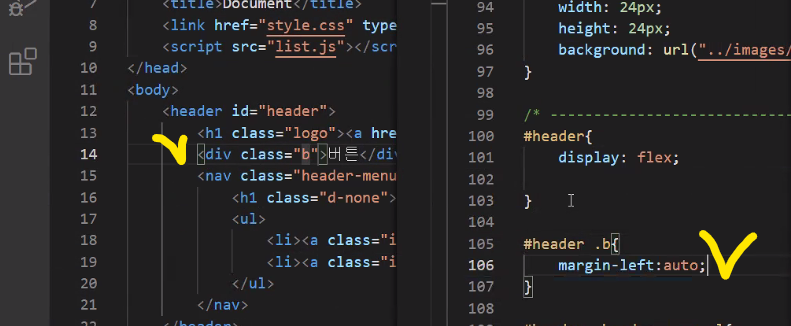
header에서 여백을 가져와야함
메뉴들을 오른쪽으로보내자






텍스트 수직가운데정렬 : line-height
그외 flex인경우 align-items: center;으로 수직가운데 정렬

링크해도 리로드되지않게알아내기
햄버거버튼이 a태그되어있어서 누르면 test가출력후 바로 ㅅ ㅏ라진다 a태그는 링크태그니까 바로 리로드된다
'2021 Newlecture > HTML & CSS' 카테고리의 다른 글
| (모바일) 그리드내에서 아이템주식 정렬 align-items: center; 박스사이즈 유지box-sizing: border-box; (0) | 2021.05.06 |
|---|---|
| viewpoint / DIP / devide-width (0) | 2021.04.20 |
| 공지사항영역에 사이드메뉴겹치기 (0) | 2021.04.15 |
| 중첩flex일경우 flex-basis 주의 / 공통마진속성 집중화 / margin (0) | 2021.04.14 |
| 메뉴가로로 나열/ div 이름을 부여 ? HTML구조이용 ? / 버튼속성 집중화 (0) | 2021.04.13 |
| 인라인태그에서 범용도구 <span> /:root / 변수선언 (0) | 2021.04.12 |
| 테이블헤더 구분 이미지넣기 / first-child제외적용 / text-align: right; (0) | 2021.04.09 |
| 테이블 / white-space: nowrap; text-overflow: ellipsis /제목열만 왼쪽정렬하기 (0) | 2021.04.08 |