DOM (Document Object Model)
- 웹문서(HTML,XML,SVG)를 브라우저가 이해할 수있는 구조로 구성하여 메모리에 적재하는것
- 모든 요소와 요소의 어트리뷰트,텍스트를 각각의 객체로 만들어 부자관계로 표현하는 트리구조로 구성
- DOM 자바스크립트를 통해 동적으로 변경
- 메모리상의 DOM을 변경하여 정적인 웹페이지를 동적인 웹페이지로 변경
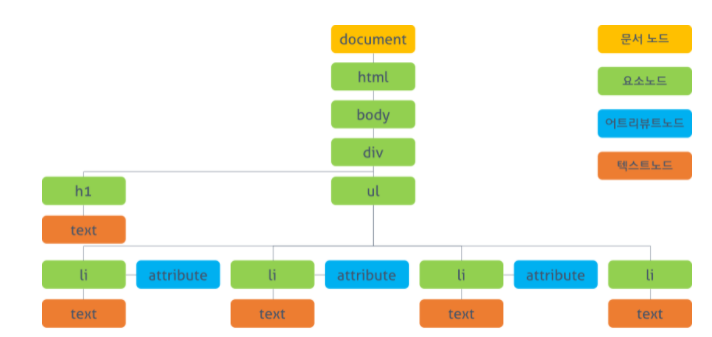
브라우저는 HTML문서를 로드 한후 해당 문서에 대한 모델을 메모리에 생성. 이때 모델은 객체의 트리로 구성된다.-> DOM tree
HTML 문서내의 각 요소에 접근/수정 : DOM은 모델 내의 각 객체에 접근하고 수정할 수있는 프로퍼티와 메소드를 제공.DOM이 수정되면 브라우저를 통해 사용자가 보게될 내용도 변경
DOM tree
브라우저가 HTML문서를 로드한 후 파싱하여 생성하는 모델

노드선택
document.getElementsByClassName(class)
firstElementChild, lastElementChild: 태그만선택
firstChild, lastChild : 공백,줄바꿈모두 텍스트노드로 취급
previousElementSibling, nextElementSibling :형제 노드 중에서 Element type 요소만을 탐색한다.
'2021 Newlecture > Javascript' 카테고리의 다른 글
| (AJAX) 로딩화면만들기 (0) | 2021.05.07 |
|---|---|
| (AJAX) bind() / 기본페이지보이기 / 검색기능 (0) | 2021.05.06 |
| (AJAX)페이지정보불러오기 (0) | 2021.05.04 |
| ( Ajax ) ``억음부호 ${ } / insertAdjacentHTML / JSON.parse (0) | 2021.05.03 |
| Ajax / 서버를 한곳에 모으기 (0) | 2021.04.29 |
| for in문으로 dataTransfer를 이용하기 / 객체속성나열하기 (0) | 2021.04.28 |
| (모바일) 자바스크립트코드분류 / onclick실행후 초기화 (0) | 2021.04.28 |
| toggle / 드래그 (0) | 2021.04.27 |