노드객체를 사용할 수 있는 능력
브라우즈가 제공하는 객체
-window
-window.document
--node object
얻기 / 속성 / 스타일 / 조작하는
-window.XmlHttpRequest : Ajax
-- 원격으로 데이터를 요청해서 그 결과로 화면(노드 객체)를 조작하는 기술
[자바스크립트 (X) ] ------------------------ [ 자바 on Tomcat ]
(동적)문서를 제공
[자바스크립 on Browser] <----- XmlHttpRequest-------> [자바 on Tomcat] Servlet/JSP
데이터 "요청" 데이터를 제공(XML/CVS)
노드 조작
Ajax - > web version2 :비동기적으로 데이터를 요청해서 화면을 갱신하는 기술의 집합
Frontend 기술의 가장 꽃
주요 API :
XmlHttpRequest
-open() / send()
비동기로 처리할때 사용하는이벤트
onreadystatechange
onload
onerror
onabort
onloadend
동기적 : 페이지자체를 새로고침, 데이터가 바뀔때마다 업로드를 해야한다.(다른것들이 가동불가)
비동기적 : 부분적으로 바로바로 데이터를 업로드, 다른것도 가동
웹브라우저에서 페이지를 보려면 서버를 요청해야한다.
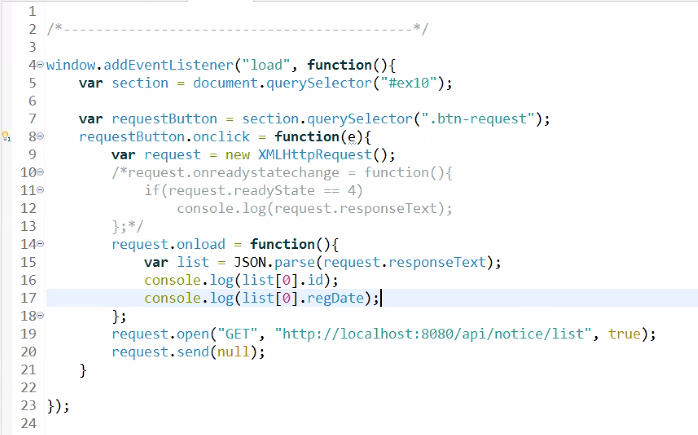
ex1.js파일에서
request.open("GET", url, true);
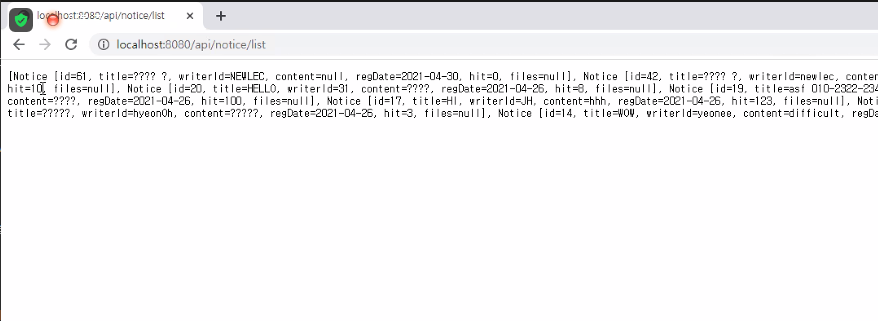
url를 요청한것


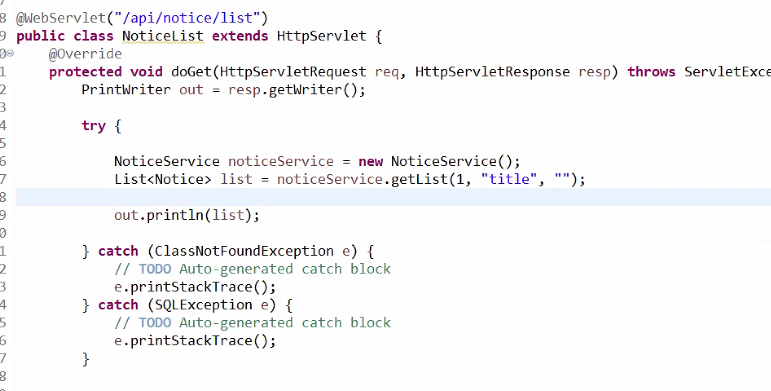
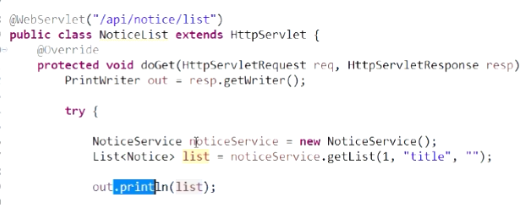
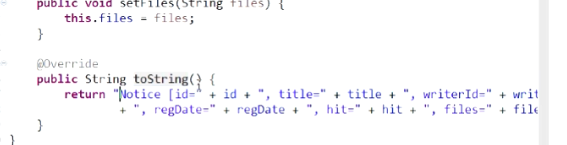
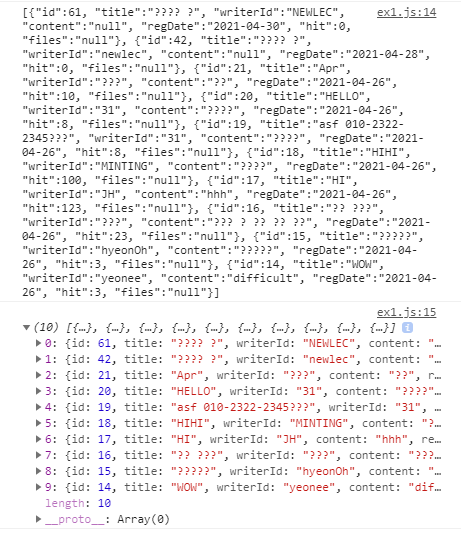
out출력도구
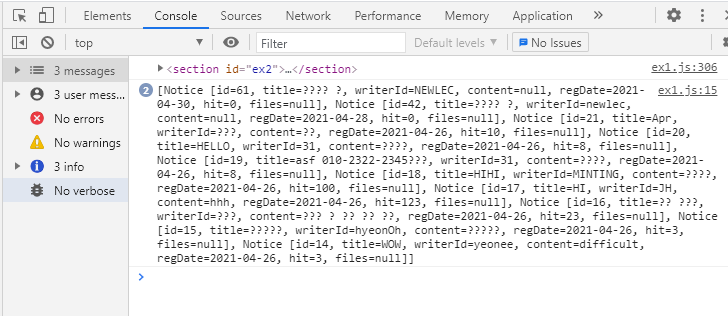
컬렉션일경우 알아서 toString을 호출해서 항목들을 [ , , , ] 로 묶어서 출력해준다.

Notice누르고 에프3
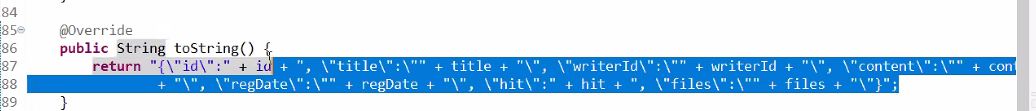
묵시적으로 투스트링호출됨


오버라이드된 toString메소드에 의해 출력된것이다.
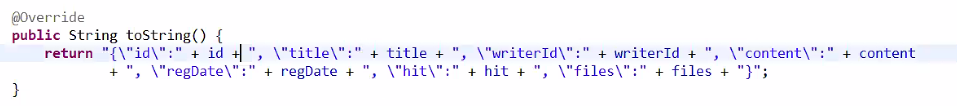
JSON형태로 바꾼다면 ?
key ""떠블따옴표로 감싸져있어야하고, 그러려면 역슬래시가 앞에 들어가야한다.(이스케이프) 이중더블따옴표모양이되니까,,


title, writerid의 값도 문자열이므로 따옴표가 되어있어야한다.
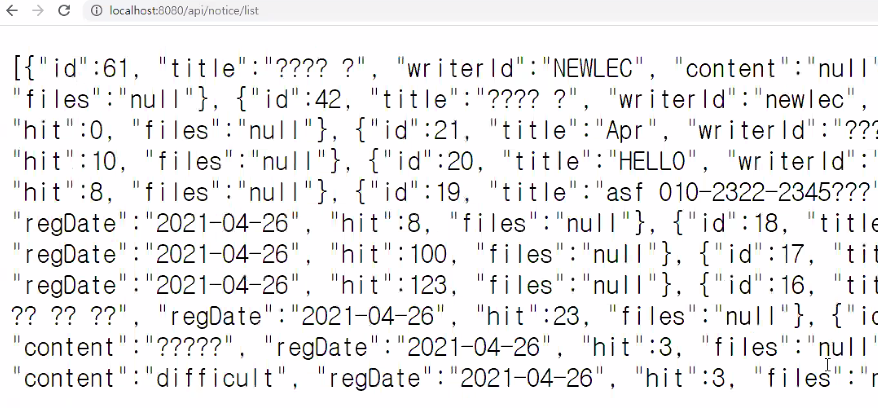
"title":"????",
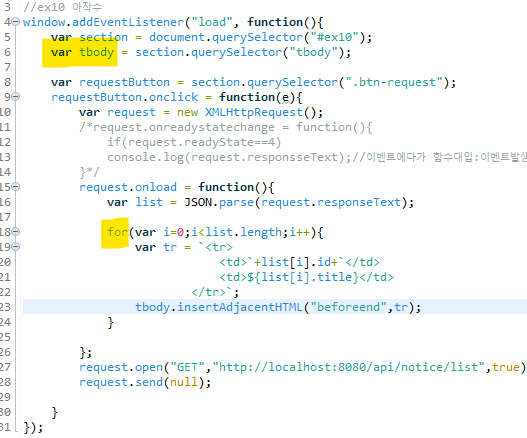
이제 클라이언트에서는 JSON형태의 문자열을 받은거니까 파싱해서쓰면된다
request.responseText은 통으로되어있음
list은 배열로 되어있음





JSON.parse() : JSON 형식의 텍스트를 자바스크립트 객체로 변환한다.
서버로부터 브라우저로 전송된 JSON 데이터는 문자열이다. 이 문자열을 객체화.
문자열스트링을 JSON객체로 변화시켜준다.
request.responseText은 그냥 문자열이었다.
문자열 키를 큰따옴표로 묶어야한다. ->JSON객체로 쉽고빠르게변환된다.
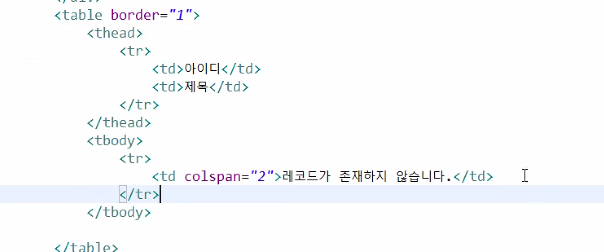
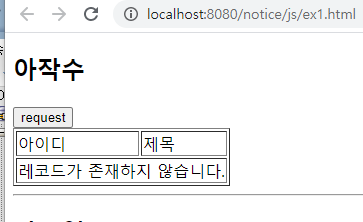
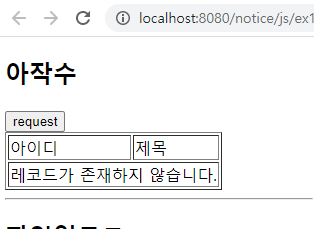
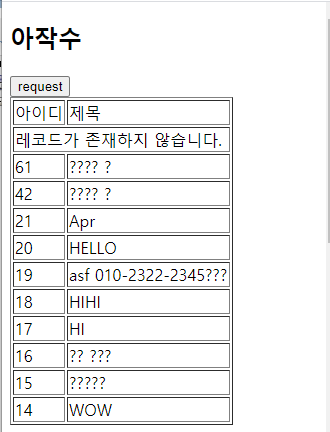
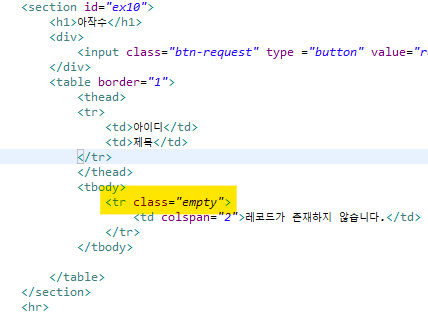
테이블의 내용이 데이터가없을 경우에만 레코드가 존재하지않습니다를 보이고,
데이터가있으면 데이터만 보이게해보자.
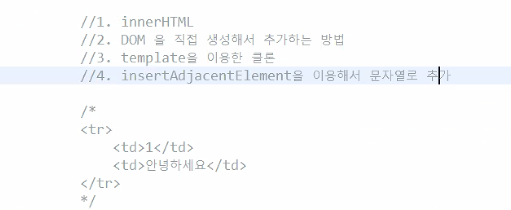
4가지 방법이 있다.
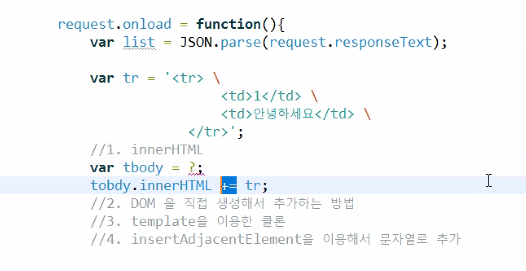
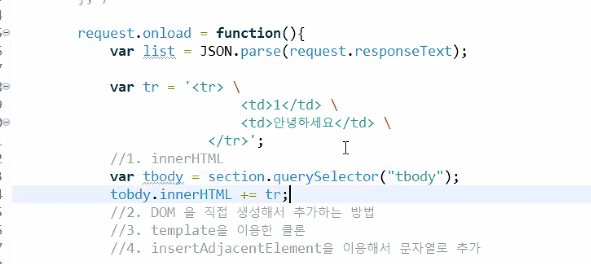
1.innderHTML 사용 문자열로넣기
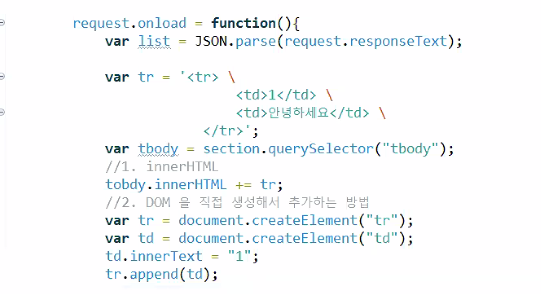
2. DOM을 직접생성해서 추가하는 방법
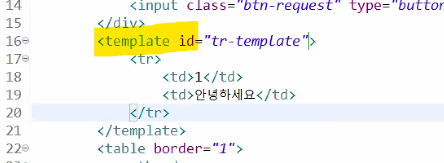
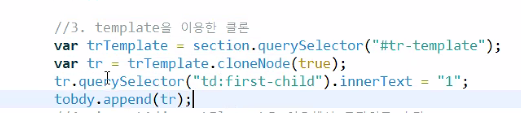
3. template을 이용한 클론
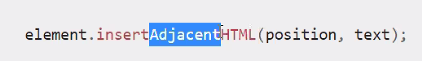
4. append말고 insertAdjacentElement로 이웃하는곳에넣기







3.template


4. append말고 insertAdjacentHTML로 이웃하는곳에넣기
템플릿스트링 ?
여러라인 문자열제공 ``
내려쓰기를마음대로쓸수있다
포멧문자열
es6에서 등장
달라기호 데이터를 거기에 꽂아넣을수있다
${ }
문자열을 +로 더할필요없이 ` ${} `로 사용가능





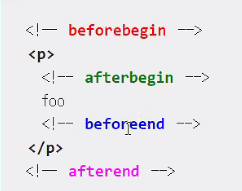
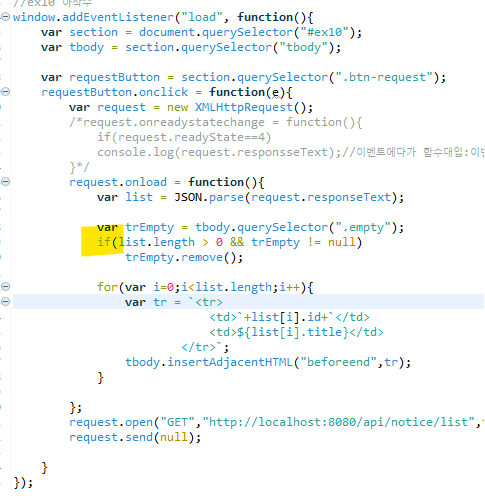
beforeEnd : tbody.insertAdjacentHTML("beforeend",tr);
HTML 문자열 "<tbody>AAA</tbody>"를 개체가 종료되기 전에 tr을 삽입.
레코드가 존재하지않습니다는 데이터가 있을경우 안나오게해보자(if 조건문)



AJAX란 ?
velog.io/@surim014/AJAX%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80
insertAdjacentHTML
'2021 Newlecture > Javascript' 카테고리의 다른 글
| ES6 : Destructuring/ 객체의 키를 변수로 사용 / (0) | 2021.05.11 |
|---|---|
| (AJAX) 로딩화면만들기 (0) | 2021.05.07 |
| (AJAX) bind() / 기본페이지보이기 / 검색기능 (0) | 2021.05.06 |
| (AJAX)페이지정보불러오기 (0) | 2021.05.04 |
| DOM / DOM tree/노드선택 (0) | 2021.05.01 |
| Ajax / 서버를 한곳에 모으기 (0) | 2021.04.29 |
| for in문으로 dataTransfer를 이용하기 / 객체속성나열하기 (0) | 2021.04.28 |
| (모바일) 자바스크립트코드분류 / onclick실행후 초기화 (0) | 2021.04.28 |