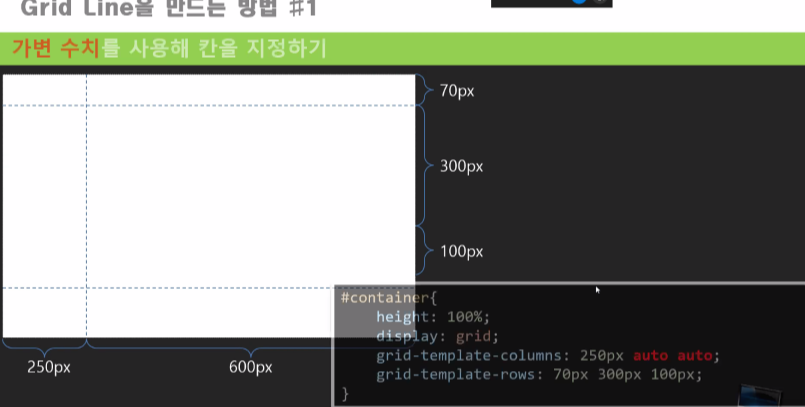
grid-template-colums: 250px auto auto
grid-template-colums: 250px 1fr 1fr
auto 는 확장성까지 포함한다. (칸이 늘어날수있다)
fr 는 확장하지않는다. 칸을 유지한다.
1fr하는게 안전하다.
ex) grid-column-start : 1, grid-column-end : 4; 경우 컬럼을 3까지만들었어도 1개가 자동으로 더생긴다.
여백에 맞춰서 모눈종이가 채워짐



여백늘리기

여백을 확장해서 창크기에 맞게 모눈종이가 적용되게한다.
html,body{ height};
margin: 0 ; 마진을없애서 모눈종이와 창사이의 틈을 없앤다.


아이템배치 Grid Line 컬럼,로우 번호이용

Grid-area 가로 시작 / 세로 시작 / 가로 끝 / 세로 끝

아이템배치 : Grid line 이름



'2021 Newlecture > HTML & CSS' 카테고리의 다른 글
| grid-row / grid-column / auto 와 1fr차이/ @media screen (0) | 2021.03.22 |
|---|---|
| grid / repeat / grid-column (0) | 2021.03.19 |
| Grid Line만드는 방법#3 : 영역이름부여 (0) | 2021.03.19 |
| CSS 파일생성 (0) | 2021.03.17 |
| grid / grid-template-colums/ grid-column / (0) | 2021.03.16 |
| grid / grid-template-columns/auto-fill/ auto-fit (0) | 2021.03.15 |
| CSS flexbox 정리 (0) | 2021.03.15 |
| CSS Position (absolute / fixed / sticky / relative) (0) | 2021.03.12 |