

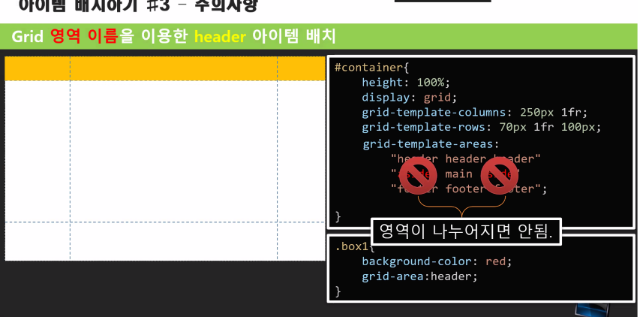
같은이름의 영역이 나뉘어지면안됨.


@media screen and (min-width: 800px) {
.container {
margin: 1em 2em;
}
}
반응형 grid
'2021 Newlecture > HTML & CSS' 카테고리의 다른 글
| Grid 정렬 (아이템위주) (0) | 2021.03.26 |
|---|---|
| minmax / auto-fill / auto-fit / gap / (0) | 2021.03.23 |
| grid-row / grid-column / auto 와 1fr차이/ @media screen (0) | 2021.03.22 |
| grid / repeat / grid-column (0) | 2021.03.19 |
| CSS 파일생성 (0) | 2021.03.17 |
| Grid Line / 모눈종이만들기 / 여백늘리기 / Grid-area / 아이템배치 (0) | 2021.03.17 |
| grid / grid-template-colums/ grid-column / (0) | 2021.03.16 |
| grid / grid-template-columns/auto-fill/ auto-fit (0) | 2021.03.15 |