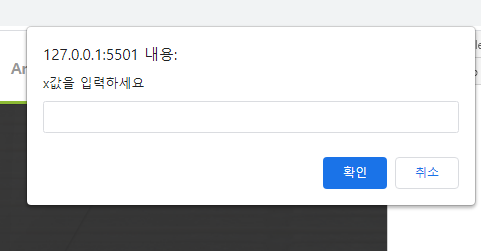
alert는 확인버튼만있지만 confirm은 확인 취소 버튼이있다.




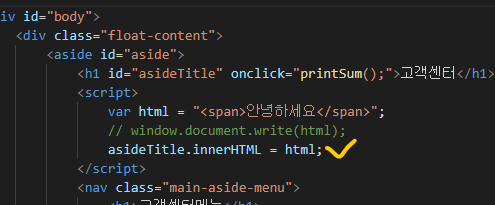
결과를 출력하고자하는 위치가 있을때
저 엘리먼트에다가 쓰겠다
기존구조에 거기에 글자를 쓰고싶을떄
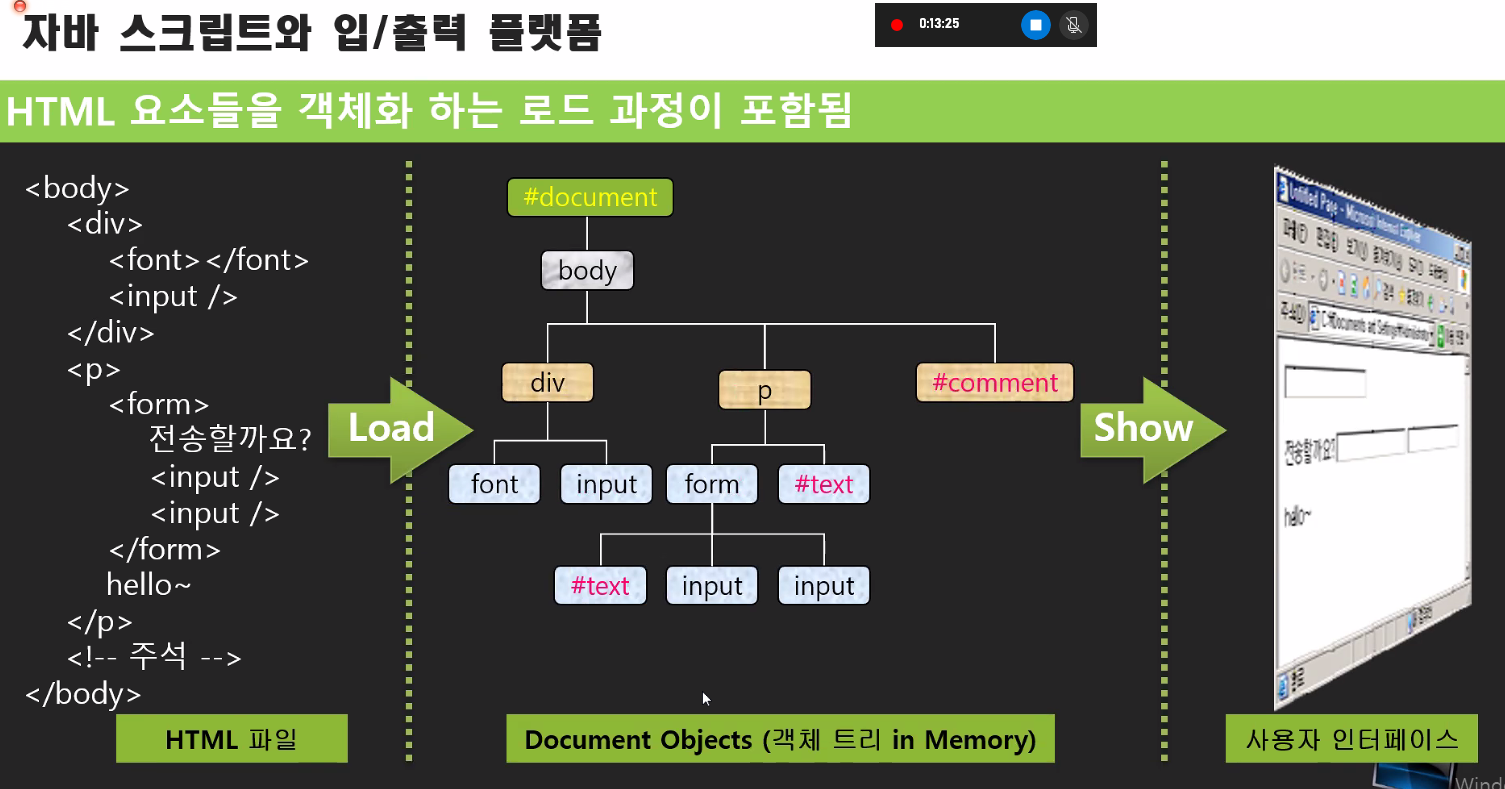
자바스크립트가 html 요소들을 객체화하는 로드과정이 포함됨

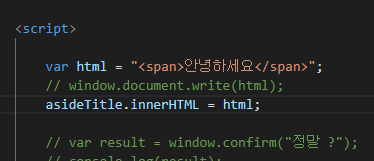
스크립트로 내용을 변경 할 수있다.



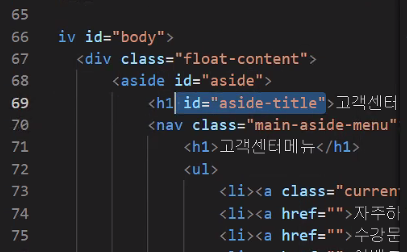
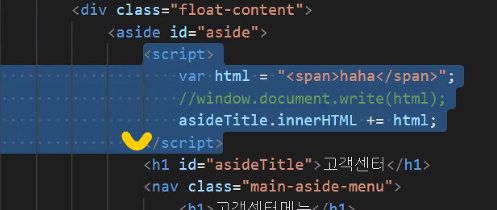
script태그를 id명명하기전으로 옮기면 ?


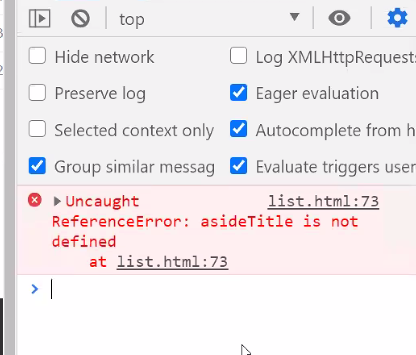
사용하고자하는 객체가 읽혀지지않은시점에서사용할수없다.
asideTitle은 아직 안읽혔다. 메모리에안올라갔다. ->오류발생
이벤트가 발생할때 실행되는 블록
사용자가 벝느을 클릭하면실, 마우스가오버되면 실행되는코드
이벤트가발생했을때 실행되는 블럭
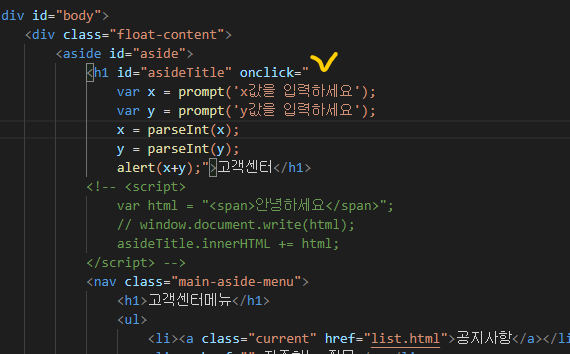
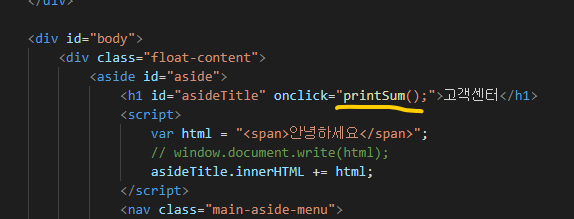
<h1 id="asideTitle" onclick=" ">고객센터</h1>
asideTitle.innerHTML = html;


asideTitle.innerHTML += html;



코드작성 영역이 두군데있다.
<script>그냥읽혀지는 실행블록, 열리자마자시작
<input onXXX="">이벤트가 발생할때 실행되는 블록

페이지열리자마자 실행되는부분을 사용자가 클릭후 반응하게하려면 ?
prompt를 script에 넣었을때는 창을 열마자마자 실행되었다.
사용자가 특정 부분을 클릭하면 실행되도록해보자
onclick" 실행할 내역 "을 넣음.
<h1 id="asideTitle" onclick="
var x = prompt('x값을 입력하세요');
var y = prompt('y값을 입력하세요');
x = parseInt(x);
y = parseInt(y);
alert(x+y);">고객센터</h1>사용자가 고객센터글자를 클릭할때 prompt창이 뜬다.



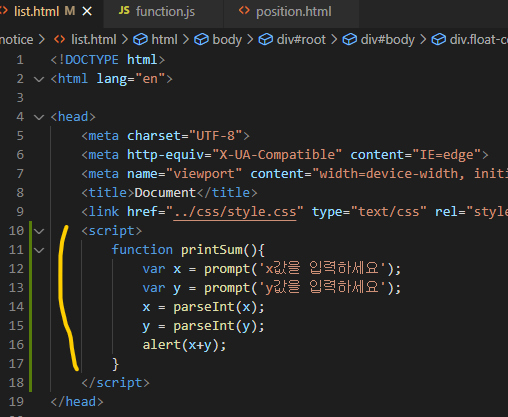
상단에 함수를 정의하고 해당부분에 함수이름을 호출하도록한다.
스크립트를 모아두는 방식으로 정리,
스크립트를 헤드영역에 두고 함수호출하도록한다.
함수를 만드는곳 / 함수사용하는곳 으로 분리


'2021 Newlecture > Javascript' 카테고리의 다른 글
| 텍스트노드추가 append() / innerHTML / removeChild/ cloneNode() (0) | 2021.04.20 |
|---|---|
| 초기값상태 불러오기getComputedStyle / 엘리먼트 객체사용 appendChild (0) | 2021.04.19 |
| window.addEventListener / setTimeout() { } (0) | 2021.04.16 |
| 스크립트 작성 방식 / 변수명명규칙 /innerText/ getElementById(" ") /getElementsByClassName (0) | 2021.04.15 |
| 브라우저 플랫폼 / parseInt(문자열->정수) (0) | 2021.04.13 |
| 함수 / 지역화 / 지역변수 (0) | 2021.04.12 |
| 선언과 실행순서 / 자바스크립트의 전역변수 / 동일한 변수 선언시 / (0) | 2021.04.09 |
| eval() / JSON Parse / ===참조비교 / for in (0) | 2021.04.08 |