스크립트를통해 플랫폼을 이용하려고
문서조작: 다큐먼트오브젝트
브라우저ㅂ오브젝트 : 얼럿,컨펌, 등등

다큐먼트롸이트기능이있지만, 로드된 내용중 특정객체를선택해서 조작한다.
로드되어있는 걸선택하고 조작할예정



로드된순간 객체가됨

태그안쪽에있는 속성에는 innerText를 적용한다
innerHtml = 오른쪽에있는게 html태그를 가지고있어서 태그에 적용하고싶을떄사용

HTML이 먼저로드되고 나서 Script가 실행된다. 스크립트가 위에있으면 html이 로드전이기때문에 에러가 난다. 이것을 해결하려면 ?

<h1 id="aside-title" /* onclick=" " 자리 */>고객센터</h1> :
온클릭속성없앤 후(하나의 코드블럭을 없앤것) 스크립트에 id이름.onclick = 함수이름으로 처리.(함수위임)
코드는 코드블럭에 하는게 바람직. 온클릭을 id에 다시한번하지않아도된다.

코드블럭이란 ? 스크립트를 작성할 수있는블럭
스크립트태그가 분산되어있다. "printSum()"와 <script>

스크립트를만든느사람
html코드만든느사람 따로
블럭이 흩어져있으면 문서보다 하나로 몰려있는게 좋다.
id가 로드된 다음에 실행해야되니까 계속 블록이생긴다
window는 전역객체고 제일먼저 만들어진다.
HTML태그의 순서에따라 태그의 객체가 window.document에 만들어진다.
window.onload : 윈도우가 갖고있는 그 구성요소들 HTML,CSS,이미지 등 모든것들이 로드가 되었을때 실행 할 수 있는이벤트속성이있다.



로드가되었을때 수행할수있다


함수에안넣었다면 바로실행되겠지만 함수에넣어서 일단실행이안된다
윈도우객체 온로드이베느를사용해서 문서내에서 어떠한것도 직접onzㅡㄹ랙을 넣지않고 사용가능
Q . 함수호출과 위임의 차이


1.첫번째캡쳐 : onclick= " 코드블럭임 "
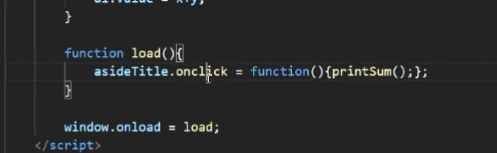
2. 두번째캡쳐 : asideTitle.onclick = function(){ printSum(); }; 으로 호출되어야한다. printSum()이 함수안에있던것
클릭되면 함수실행.


3.반환값을대입하는것을 의미 , 결과값을주는것(호출된 결과값을 달라고한게아니다)
4. 함수를 위임하는것 : 함수의 참조가 asideTitle.onclick에 대입(사용자가 asideTitle을 클릭했을때 실행될 함수를 넘겨달라고한것)

함수 위임
함수의 객체를 늘리지않으면서 사용가능 , 이름중복 x
이벤트함수는 이름이 필요없다.


왼쪽:UI , 오른쪽 : 동적문서
전역공간에 함수가있으면 위험
다른함수와 충돌가능성
window.onload =function(){ 안에 함수구현 } :로드되고 실행되는 블럭에다가 함수를 넣는다.
이름충돌을 피할 수 있다. 안에서만 사용되는 함수. 함수이름없음

쓰고자하는애들을 얻어내서 이용한다.
변수명 명명규칙
HTML : 단어구분시 구분자를 "-" 대시이용 aside-titme
JS : getElementById("aside-title");를 통해 해당아이디를 꺼내서 asideTitle로 사용할것.


window.document.body.children[0]{id:"body"}
window.document.getElementById("aside-title");객체꺼내쓴다.


getElementsByClassName :
문서에서 동일한 클래스명이 여러개있을 수있다. 복수형태
특정엘리먼트.getElementsByClassName("이름")[0]; 하나만 한정
큰 세션에는 id 부여
지역명 class부여(중복가능한것)

'2021 Newlecture > Javascript' 카테고리의 다른 글
| 노드바꾸기 replaceChild / insertAdjacentElement / (0) | 2021.04.21 |
|---|---|
| 텍스트노드추가 append() / innerHTML / removeChild/ cloneNode() (0) | 2021.04.20 |
| 초기값상태 불러오기getComputedStyle / 엘리먼트 객체사용 appendChild (0) | 2021.04.19 |
| window.addEventListener / setTimeout() { } (0) | 2021.04.16 |
| confirm / 스크립트코드 작성영역 / onclick (0) | 2021.04.14 |
| 브라우저 플랫폼 / parseInt(문자열->정수) (0) | 2021.04.13 |
| 함수 / 지역화 / 지역변수 (0) | 2021.04.12 |
| 선언과 실행순서 / 자바스크립트의 전역변수 / 동일한 변수 선언시 / (0) | 2021.04.09 |