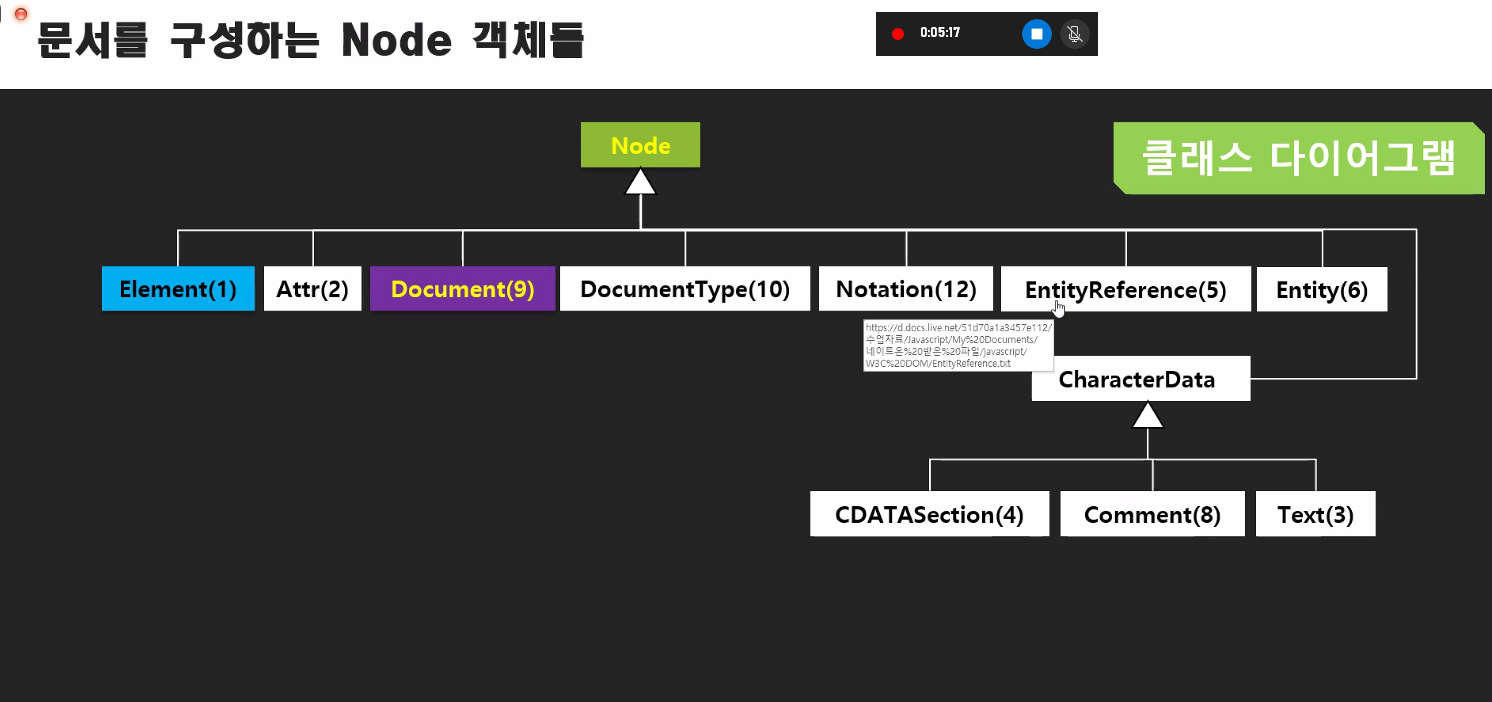
nodes: DOM API상에 존재하는 모든 것들. 그것들을 모두 포괄하는 이름이 node이다.
Node의 밑에 Element가 있고
element: one specific type of node. 예를 들어 div, body, window 같은 특정한 타입.
모든 element는 HTMLElement의 자식이다. 따라서, HTMLElement의 property를 똑같이 가지고 있다. 동시에, element의 성격에 따라서 자신만의 property를 가지고 있다.
텍스트노드추가하기
var txt = document.createTextNode("1");
var div = document.createElement("div");



1.div태그 만들기
document.createElement("div")
2.많은 태그객체의 속성설정
div.style.color="#fff";
3. 객체추가
div.append("1")
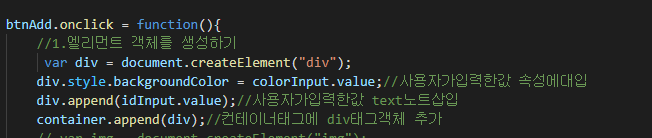
btnAdd.onclick = function(){
//1.엘리먼트 객체를 생성하기
var div = document.createElement("div");
//2. 엘리먼트객체의 스타일,속성 설정하기
// img.src="../../images/1.jpg";
div.style["background-color"]= "blue";
div.style.backgroundColor = "blue";
div.style.width = "100px";
div.style.height = "100px";
div.style.borderRadius = "50px";
div.style.fontWeight ="bold";
div.style.textAlign = "center";
div.style.color="#fff";
div.style.lineHeight ="100px";
div.append("1"); //객체를 만들지않고 텍스트넣기
//3. 엘리먼트 객체를 추가하기
container.append(div);
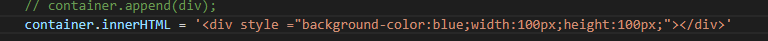
};innderHTML
객체들을 문자열로뽑아내서 문자열을 더한다. 앞에꺼부터 다시 짓게되는셈.

removeChild(div); //0번째 div가 없어진다.



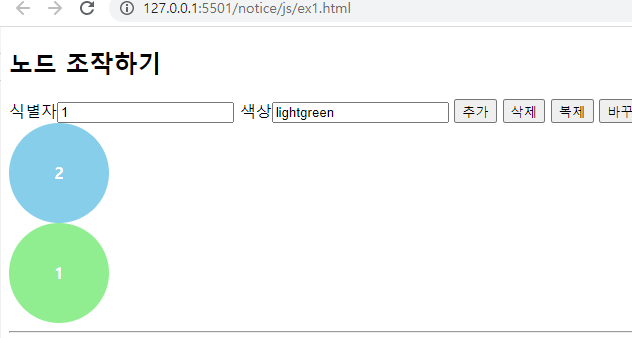
사용자가 입력한 색상값에 따라 속성변경하기
사용자가 input태그에 입력 후 추가버튼을 누르면 해당 값이 반영된 div태그가 추가된다.




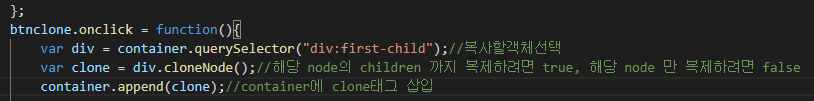
노드복사
Node.cloneNode()
해당 node의 children 까지 복제하려면 true, 해당 node 만 복제하려면 false

'2021 Newlecture > Javascript' 카테고리의 다른 글
| 아코디언메뉴, 노드순회 parentNode, parentElement/nextElementSibling (0) | 2021.04.26 |
|---|---|
| preventDefault 기본행위막기 / transition / setTimeout (0) | 2021.04.26 |
| 버블링 / toggle (0) | 2021.04.22 |
| 노드바꾸기 replaceChild / insertAdjacentElement / (0) | 2021.04.21 |
| 초기값상태 불러오기getComputedStyle / 엘리먼트 객체사용 appendChild (0) | 2021.04.19 |
| window.addEventListener / setTimeout() { } (0) | 2021.04.16 |
| 스크립트 작성 방식 / 변수명명규칙 /innerText/ getElementById(" ") /getElementsByClassName (0) | 2021.04.15 |
| confirm / 스크립트코드 작성영역 / onclick (0) | 2021.04.14 |