서비스란
내가필요한 서비스를 만들어야 돈이 된다.
업로드한 파일 이용하는 방법
빈공백이없는 엘리먼트만대상으로할때 firstElementChild
텍스트노드빼고!
파일업로드의 진척도표시



눈에보기쉽게 바로 진척도를 나타낸다면 ?



파일경로를 출력해보자



서버에서 인코딩설정


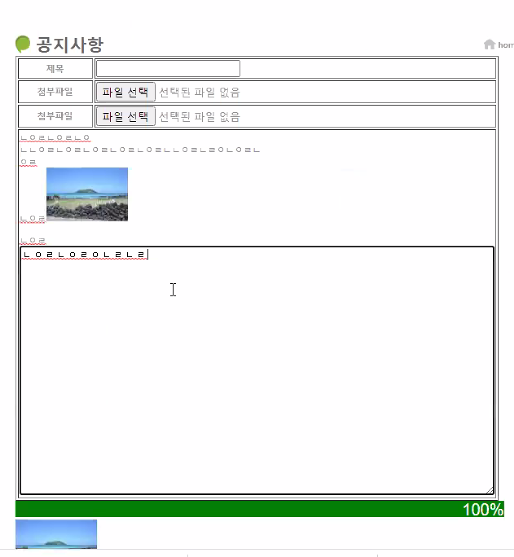
편집기
윗칸은 작성하고있는내용을 미리보여주는칸
아랫칸이 실질적으로 전송되는 내용
아랫칸이 숨김으로되면 작성자는 작성한내용자체가 전송되는것처럼보인다.


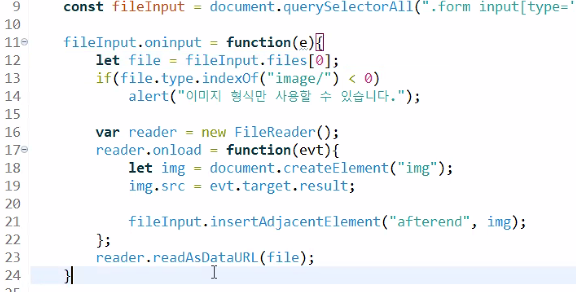
첨부파일의 파일선택은 서버에 안올라갔지만 이미지가 나오게한다.
파일이 선택되면 ->이미지추가




이미지첨부파일을 선택하면 미리보기가 나타난다.


'2021 Newlecture > Javascript' 카테고리의 다른 글
| 자바스크립트 (ES6) upgrade : collection / OOP / Rest / Class (0) | 2021.06.17 |
|---|---|
| for ...in, for ...of 차이 (0) | 2021.05.13 |
| ES6 : Destructuring/ 객체의 키를 변수로 사용 / (0) | 2021.05.11 |
| (AJAX) 로딩화면만들기 (0) | 2021.05.07 |
| (AJAX) bind() / 기본페이지보이기 / 검색기능 (0) | 2021.05.06 |
| (AJAX)페이지정보불러오기 (0) | 2021.05.04 |
| ( Ajax ) ``억음부호 ${ } / insertAdjacentHTML / JSON.parse (0) | 2021.05.03 |
| DOM / DOM tree/노드선택 (0) | 2021.05.01 |