Pseudo-classes
하이퍼링크 초기화
하이퍼링크는 기본적으로 밑줄 및 파란색/보라색이 적용되어 있어 그위에 색상,폰트가 안먹는다.
꾸며주기전에 초기화 작업을 해준다.


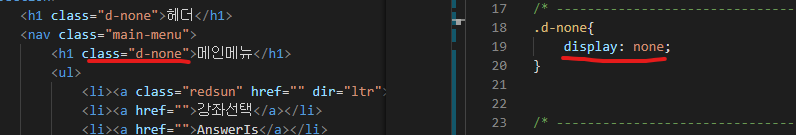
display: none;
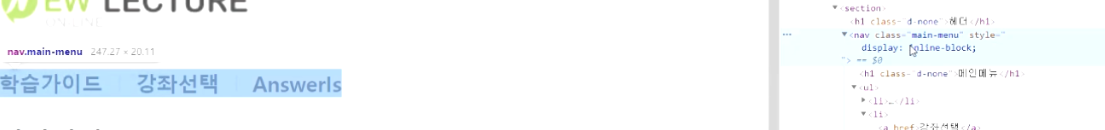
화면에 가리기


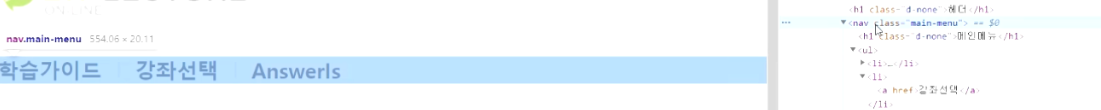
display:flex
수평목록

기본속성인 수평방향으로 적용된다.

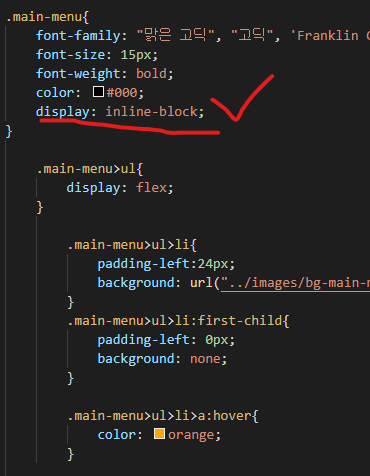
padding에 이미지 넣기 (background지정)
배경이미지경로, 반복여부, 가로방향, 세로방향
background: url("") no-repeat 12px center;
이미지가 제일 왼쪽에있으므로 24px중 12px을 적용해서 수평가운데에 적용


.main-menu>ul>li>a:hover{
마우스를 대면 색깔변화




display: inline-block;
콘텐트블럭이 너비나 높이를 가질 수 있지만, 다른컨텐트블럭과 같은 라인에 설 수있게해야한다.


컨텐트를 감싸면서 너비,높이를 가질 수 있다. 콘텐트 블록을 감싸줘야한다.

컨텐트블록의 바깥을 인라인블록으로 감싸줘야한다.
html,body{
height: 100%;
margin:0;
}
a{
color:initial;
text-decoration: initial; /*선으로 텍스트를꾸밈*/
}
ul{
list-style: none;
padding: 0;
margin: 0;
}
/* ---------------------------------------------------- */
.d-none{
display: none;
}
/* --------------------------------------------------------------- */
.float-content{
/* background-color: black; */
width:960px;
margin-left: auto;
margin-right: auto;
height: 100%;
min-height:inherit;
opacity: 0.7;
/* height: inherit; */
}
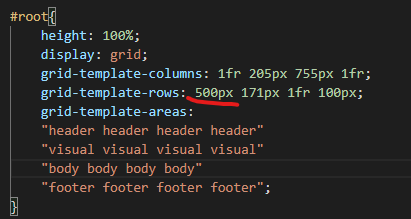
#root{
height: 100%;
display: grid;
grid-template-columns: 1fr 205px 755px 1fr;
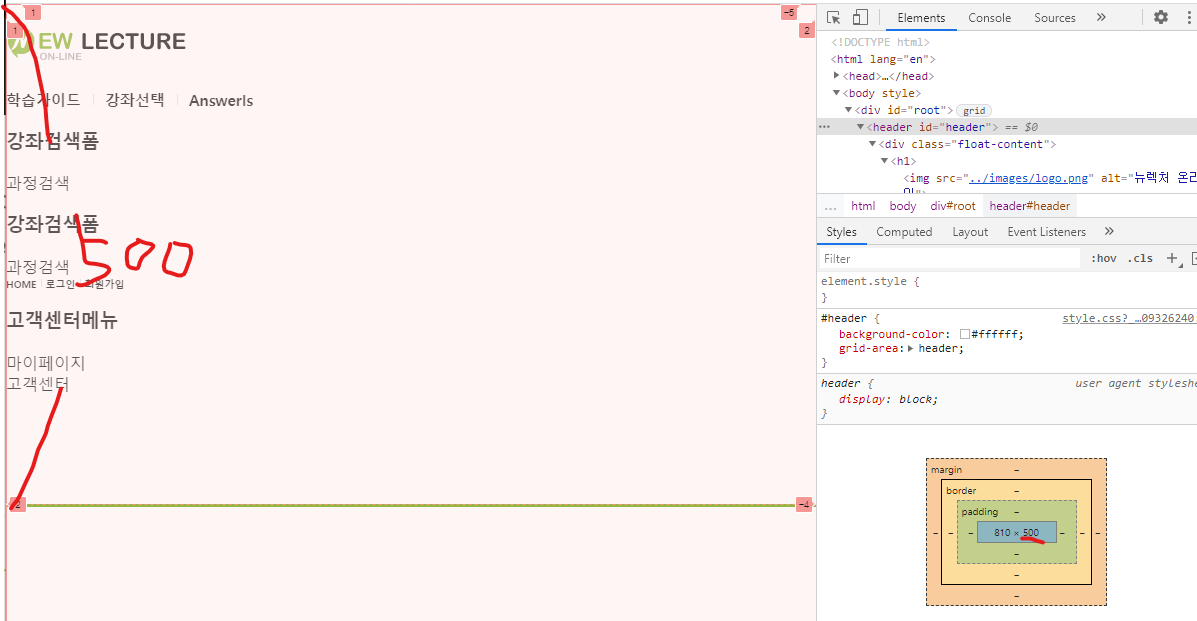
grid-template-rows: 500px 171px 1fr 100px;
grid-template-areas:
"header header header header"
"visual visual visual visual"
"body body body body"
"footer footer footer footer";
}
#header{
background-color: #ffffff;
grid-area: header;
}
#visual{
border-top:3px solid #8CBA34;
/* background:#313131 url("../images/bg-visual.png") no-repeat center; */
grid-area: visual;
}
#body{
border-top:5px solid #8CBA34;
margin-top: 1px;
grid-area: body;
display: grid;
grid-template-columns: 1fr 205px 755px 1fr;
grid-template-rows: 1fr;
grid-template-areas: ". aside main .";
}
#aside{
background-color: blue;
grid-area: aside;
}
#main{
background-color: blueviolet;
grid-area: main;
}
#footer{
background-color: #313131;
grid-area: footer;
}
/* @media screen and (min-width: 500px){
} */
@media screen and (max-width: 960px){
.float-content{
width:100%;
}
#root{
grid-template-columns: 1fr;
grid-template-areas:
"header"
"visual"
"body"
"footer";
}
#body{
grid-template-columns: 1fr;
grid-template-areas: "main";
}
}
/* ------------------------------------------------------------------- */
.main-menu{
font-family: "맑은 고딕", "고딕", 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-size: 15px;
font-weight: bold;
color: #000;
display: inline-block;
}
.main-menu>ul{
display: flex;
}
.main-menu>ul>li{
padding-left:24px;
background: url("../images/bg-main-menu-vsp.png") no-repeat 12px center;
}
.main-menu>ul>li:first-child{
padding-left: 0px;
background: none;
}
.main-menu>ul>li>a:hover{
color: orange;
}
.member-menu{
font-family: "맑은 고딕", "고딕", 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-size: 10px;
font-weight: bold;
color:#979797;
display: inline-block;
}
.member-menu>ul{
display: flex;
}
.member-menu>ul>li{
padding-left: 9px;
background: url("../images/bg-member-menu-sp.png") no-repeat 4.5px center;
}
.member-menu>ul>li:first-child{
padding-left: 0px;
background: none;
}
.breadcrumb{
font-family: "맑은 고딕";
font-size: 10px;
font-weight: bold;
color:#979797;
display: inline-block;
}
.breadcrumb>ol{
display: flex;
list-style: none; /*번호속성지움*/
padding-left: 0;
}
.breadcrumb>ol>li{
padding-left: 10px;
background: url("../images/icon-path.png") no-repeat 0px center;
}
.breadcrumb>ol>li:first-child{
padding-left: 20px;
background:url("../images/icon-home.png") no-repeat 0px center;
}
'2021 Newlecture > HTML & CSS' 카테고리의 다른 글
| position의 기준점 / 수직목록/hover (마우스포인터 반응) (0) | 2021.04.02 |
|---|---|
| 헤더 아이템배치 / Position / 배경중첩 (0) | 2021.04.01 |
| 입력 폼 태그/ 태그집중화 / 텍스트의 수직정렬,수평정렬/flex박스에 속하는 인라인태그 (0) | 2021.03.31 |
| 특정태그만 선택/ 콘텐트가리기 / 콘텐트를 이미지로 대체/코드 집중화 (0) | 2021.03.30 |
| Grid안에서 Grid layout (0) | 2021.03.26 |
| Grid 정렬 (아이템위주) (0) | 2021.03.26 |
| minmax / auto-fill / auto-fit / gap / (0) | 2021.03.23 |
| grid-row / grid-column / auto 와 1fr차이/ @media screen (0) | 2021.03.22 |