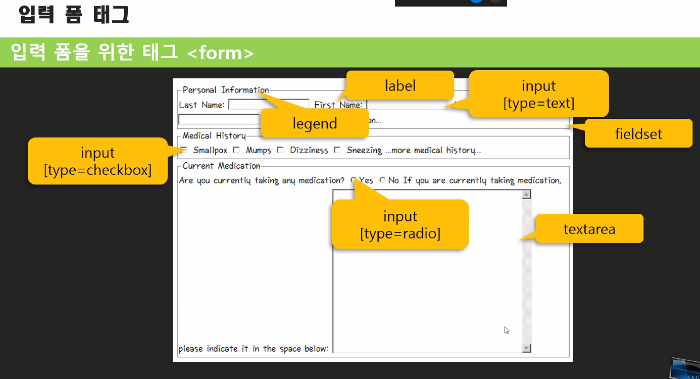
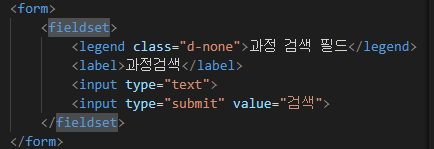
입력 폼 태그





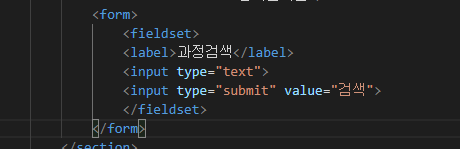
fieldset을 form에 맞추려면 ?
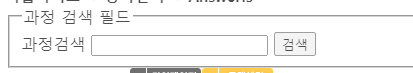
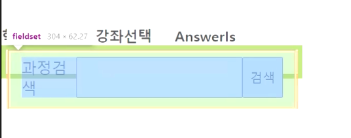
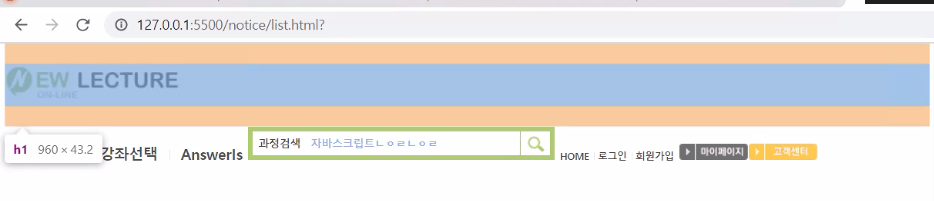
fieldset내용이 form에서 삐져나온다.
fieldset가 갖고있는 마진과 패딩을 없애준다.
*form을 25px했는데도, 여전히 필드들이 밖으로 나왔었다. -> 개발자도구로 확인하기->fieldset이 패딩과 마진을 가지고있었다.


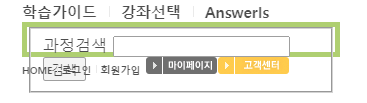
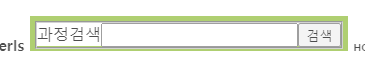
첫번째 input만 지목하고, 여백을 모두 갖게 하려면 ?
해당 항목을 지목하고, flex-grow를 적용한다.




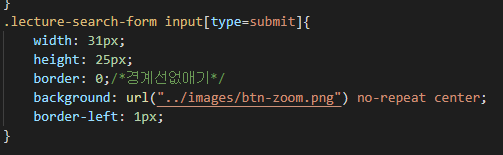
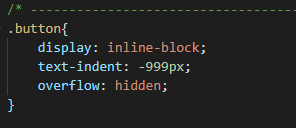
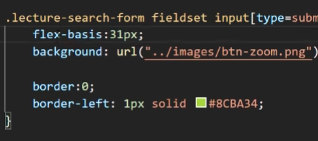
돋보기 배경넣고 집중화태그 사용하기
검색이라는 글자를 가리기위해 새로 태그를 쓰지않고 기존 집중화시켰던 태그를 사용한다.
button이라는 클래스명을 만들어 집중화시켰으므로 input태그에 클래스명 "button"을 추가한다.




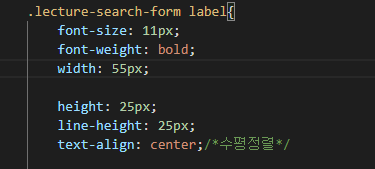
텍스트의 수평정렬, 수직정렬
텍스트 수평정렬 text-align : center;
텍스트 수직정렬 line-height : 23px;


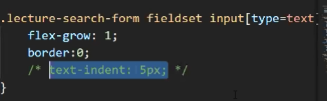
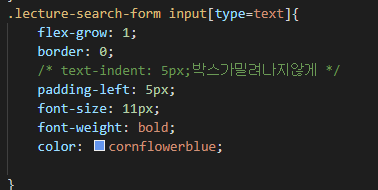
커서간격띄우기(검색창)
text-indent대신 flexbox덕분에 padding-left를 쓸 수 있다.





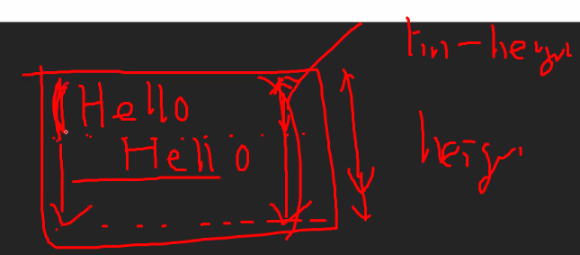
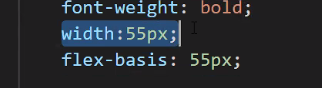
flex아이템의 너비, 높이 설정
label 은 인라인태그인데, 너비와 높이가 적용됐다. 왜 적용되는걸까?

- flex안에있기때문이다. flex아이템으로서의 너비를 갖고있게된다.
- flex박스는 align-items : stretch 로 기본설정(수직정렬) 부모의 높이를 그대로가진다.→기본설정이라 삭제


flex-basis가 넓이를 나타낸다. width는 범용적으로 쓰이므로 flex-basis가 우선권을 갖게된다.


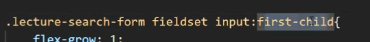
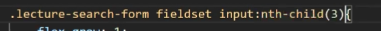
* 특정태그 선택시 주의사항

위 태그는 input이면서 first-child 의미이다. input은 맞지다. fieldset의 첫번째자식은 legend이다.
input은 맞지만 첫번째자식이 아니라서 안먹힌다.


'2021 Newlecture > HTML & CSS' 카테고리의 다른 글
| 공지사항 목록스타일 / table / tr/ td (0) | 2021.04.06 |
|---|---|
| aside bar (0) | 2021.04.06 |
| position의 기준점 / 수직목록/hover (마우스포인터 반응) (0) | 2021.04.02 |
| 헤더 아이템배치 / Position / 배경중첩 (0) | 2021.04.01 |
| 특정태그만 선택/ 콘텐트가리기 / 콘텐트를 이미지로 대체/코드 집중화 (0) | 2021.03.30 |
| 수평목록적용 / display: none/ background / hover (0) | 2021.03.29 |
| Grid안에서 Grid layout (0) | 2021.03.26 |
| Grid 정렬 (아이템위주) (0) | 2021.03.26 |