스타일링 : 방(크기), 가구,가구배치
가구의 종류 : 수평정렬 , 수직정렬
수직정렬은 inline-block이 아니다. static으로 내려가야하기때문에. 밑으로 나열되도록해야한다.
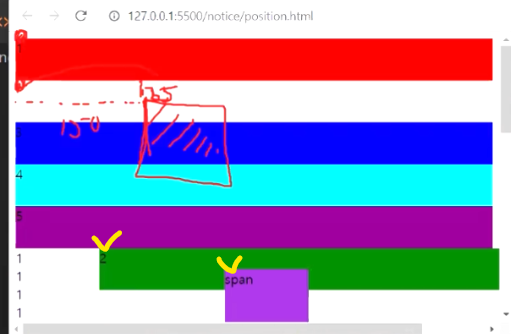
Position


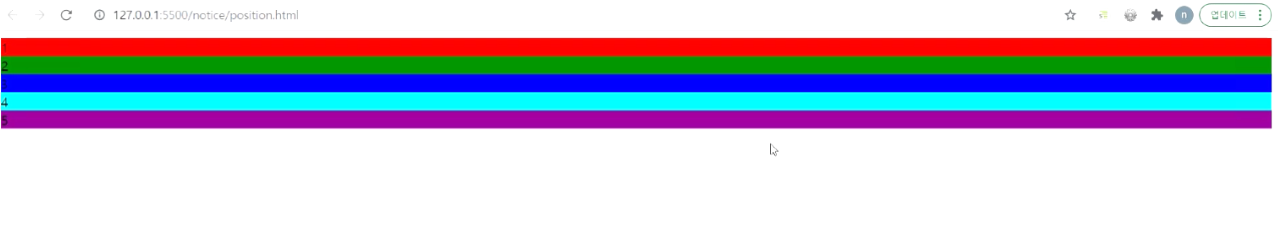
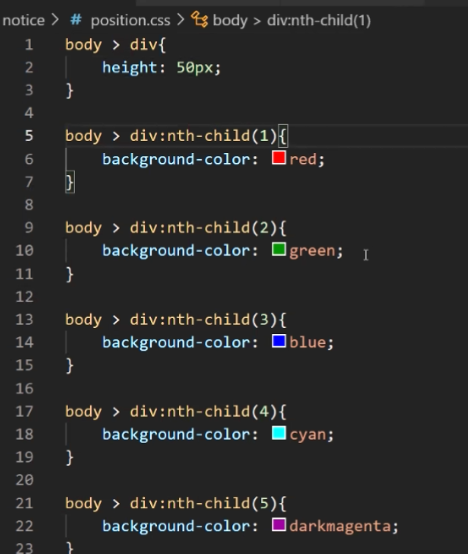
div는 position을 지정하지않으면 기본적으로 static(미리정해진)이 적용된다.
row타입인 수직방향으로 적재된다. 뒤 따르는 태그들이 겹치지않게 끔 수직방향으로 적재된다.
static은 left와 top이 적용안된다.
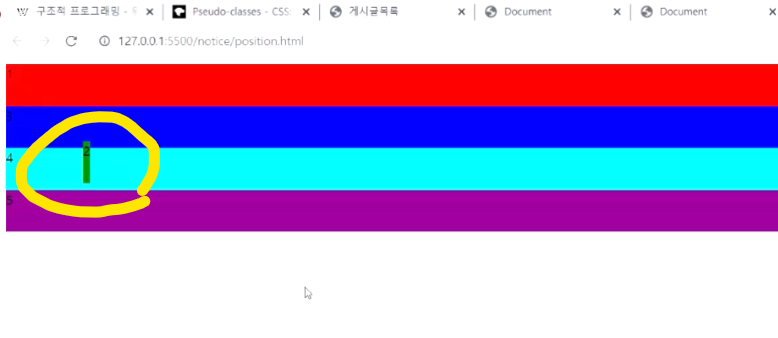
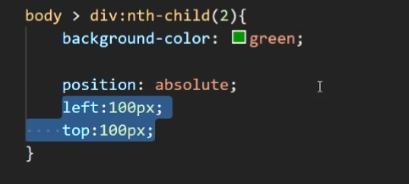
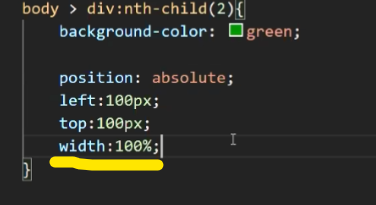
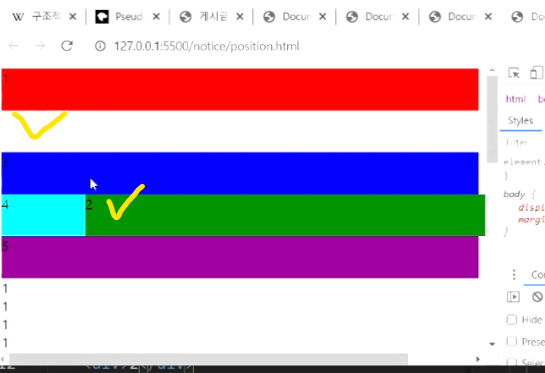
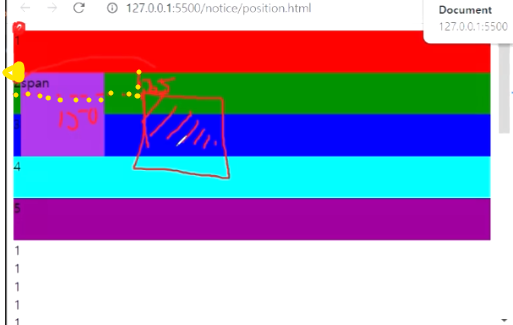
1. 두번째 div에 position: absolute를 적용하면 ?
- left 와 top을 사용할 수있다.
- 문서좌상단을 기준으로 100,100적용된다.
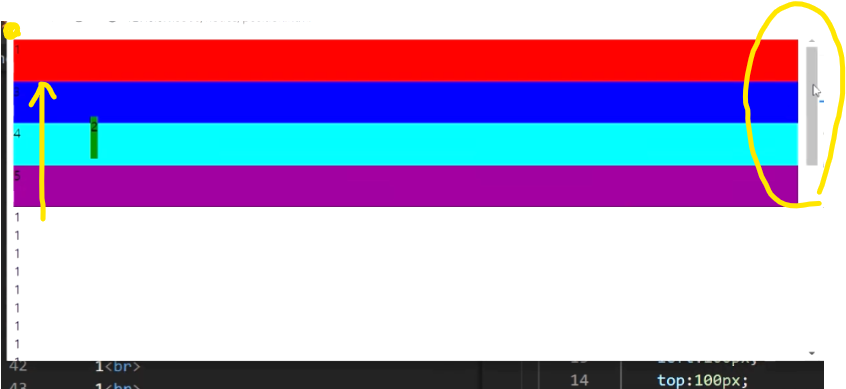
- 두번째div가 이동하면서 뒤에있던 div4와 div5가 이동했다.
- 너비가 콘텐트너비만큼만 적용.


2. 두번째 div에 width:100%를 적용하면 ?
- 부모의 너비를 그대로 사용
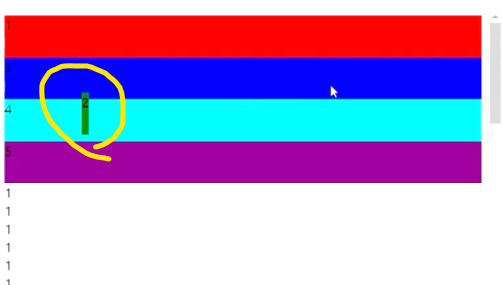
- absolute는 부모로 부터 떨어져나와서 그 여백을 동생이 차지하게된다.


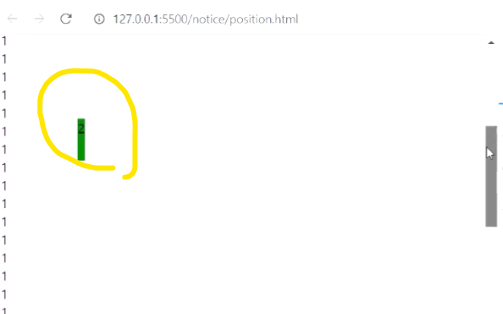
3. 문서좌상단이 기준이고, 스크롤바가 생겨서 올라가면 기준(원점)도 올라가게된다.

4. 보여지는 영역을 기준으로 하고 싶다면 (position : fixed) ?
- 원점을 바꾼다. fixed로 바꾸면 스크롤을 움직여도 화면에서 고정되어 나타난다.
- fixed는 화면에 붙이는것 (화면의 좌상단이 기준)
- 문서가 올라가도 상관없이 보여지는 영역을 기준으로 100,100적용된다.



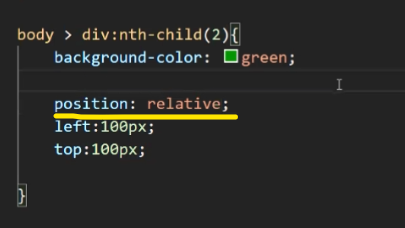
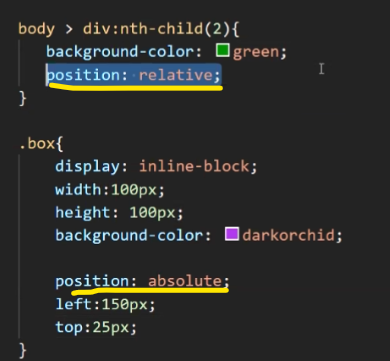
5. div2에 position : relative를 적용하면 ?
- 자기위치를 아무도 못쓰게한다.
- relative는 자기위치가 기준이다.
- absolute일떄는 동생이 그위치를 차지했지만, 원래 위치가 보존되어있다.
- 자기공간을 절대 내주지않는다. 자기 안에있는 애들은 자신을 따르게한다.


6. div2에 하위태그를 넣고 div2를 기점으로 위치하고 싶다면 ?
- div2가 움직이면 같이 따라가도록
- div2를 기점으로 위치하게려면 ?
- absolute ,fixed, relative로는 div2를 원점으로 할 수 없다.
- div 2 : 내 위치를 이제부터 상대적으로 두겠다. 내 안에있는 애들은 다 날따라오게 하겠다
- relative가 옮겨다니면 그 안에있는 애들도 같이 따라 움직이게된다.
- 자식 absolute의 원점이 부모의 relative이다.




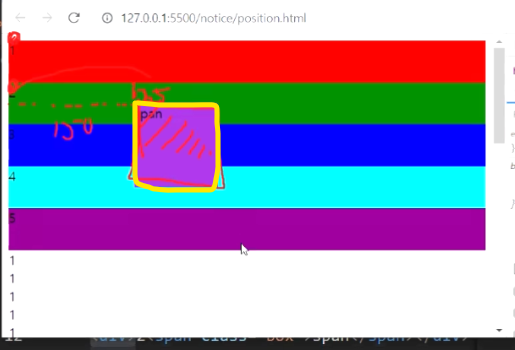
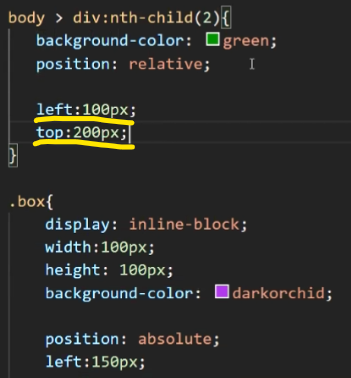
7. 부모 div2의 위치를 옮기면 ?


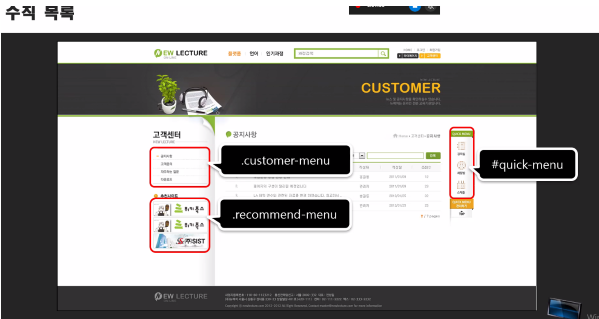
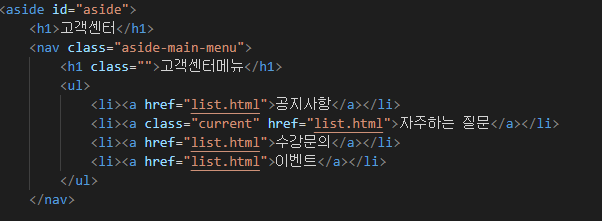
수직목록
수직목록은 인라인블록할 필요 없다.


<a href="">태그의 특징
- <a href="">태그는 기본적으로 색상이 적용되어있기때문에 감싸고있는 <nav>태그에 폰트색상을 적용하면 안먹힌다.
- 울타리에 하지말고, a태그로 범위를 잡고 적용해야한다.



현재 페이지에만 반응하도록 클래스명 지정

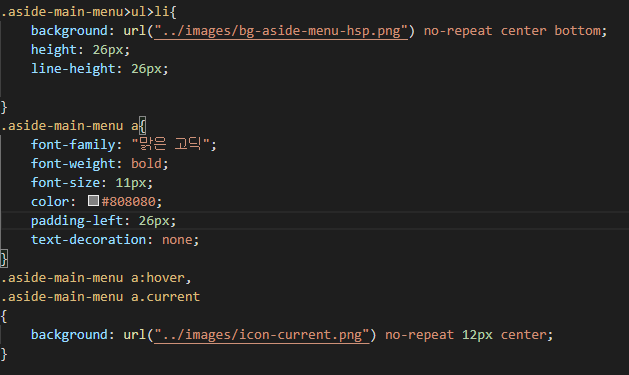
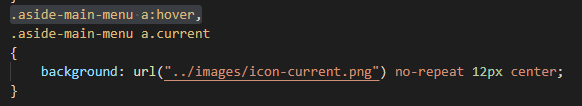
.aside-main-menu a:hover{ }
마우스를 대면 오렌지마크가 나오게한다.


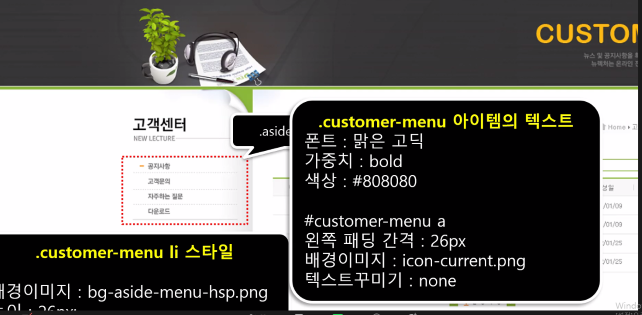
padding-left가 26이므로 x축도 그의 절반인 12px과 x축 center로 지정
background: url("../images/bg-aside-menu-hsp.png") no-repeat center bottom

'2021 Newlecture > HTML & CSS' 카테고리의 다른 글
| 테이블 / white-space: nowrap; text-overflow: ellipsis /제목열만 왼쪽정렬하기 (0) | 2021.04.08 |
|---|---|
| 테이블 속성명 / border-collapse: collapse; / table-layout: fixed; (0) | 2021.04.07 |
| 공지사항 목록스타일 / table / tr/ td (0) | 2021.04.06 |
| aside bar (0) | 2021.04.06 |
| 헤더 아이템배치 / Position / 배경중첩 (0) | 2021.04.01 |
| 입력 폼 태그/ 태그집중화 / 텍스트의 수직정렬,수평정렬/flex박스에 속하는 인라인태그 (0) | 2021.03.31 |
| 특정태그만 선택/ 콘텐트가리기 / 콘텐트를 이미지로 대체/코드 집중화 (0) | 2021.03.30 |
| 수평목록적용 / display: none/ background / hover (0) | 2021.03.29 |