splice(인덱스번호,삭제여부,추가할숫자)
중간에서 값을 삭제하거나 넣기
nums.splice(2) 인덱스 2번부터 삭제해


nums.splice(2,2)
인덱스2번에서 2개를 삭제해.

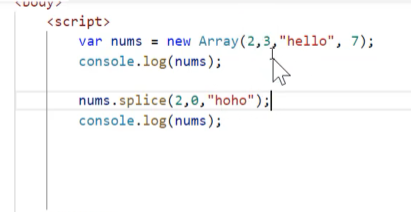
nums.splice(2,0,3)
인덱스 2번에서 삭제를 안하고 3을 넣는다 (가운데가 0이면 삽입)

nums.splice(2,1,3)
인덱스 2번에서 삭제를하고 3을 넣는다. (가운데가 1이면 교체)

인덱스 2번에서 삭제안하고 3,4,5삽입



slice(시작,끝)
일부분을 추출함. 일부분 가져옴
익스클루시브
(1,3) 1부터2까지 짤림


indexOf(3) // 해당숫자의 인덱스번호
찾았으면 0이상

해당인덱스가 있으면 양수 , 없으면 음수

기본데이터형이 다 객체다.
객체지향언어이다.
인터프리터언어라 미리 정의하는것이 발달되어있지않다.
미리정의하는걸 안좋아한다.
미리정의하지않았어도 초기화하면서 동시에 정의가 된다. 먼저생성하고 정의함.

변수이름 대소문자 주의
변수이름을 미리 정의하는게아니기 때문에 오타실수가 발생할수 있다
씨플플,씨샵,자바는 정의를 하고 객체를만든다 -정적인객체정의
자바스크립트는 객체만들고 정의 - 동적인객체정의
기본기를 잡기위해 자바스크립트를 배우고있다
가능하면 타임스크립트가 낫다
보안장치가있다.
앵귤러:기업형적합
자유도:리액트
모바일:뷰제이에스

속성명에 -(대시)를 쓸 수 없다.

속성사용할때는 문자열형태로 바꿀 수있다. 대시가 들어가던 안들어가던 사용가능 대괄호로 감싸기
문자열로표현한 속성은 대괄호 이용한다.

math는 유효한 속성명이라 두가지 방법 모두 가능하다.

"w-1" -대시가 들어가면 유효하지않은 속성명이므로 괄호를 써준다

Object표기

JSON 생성방법
키와 값을 한번에 저장하는 컬렉션 등장
객체를 직접만들 필요없다.
문자열과 문자를 같이 취급한다. (모두 문자열) " " ' ' 모두가능,
쌍따옴표,홑따옴표모두가능 하나 일단 쌍따옴표쓰는것으로 기억하기

객체를 제이슨표기법으로 만들기.




exam.a는 exam객체의 a 키를 부른것인데 exam객체중에 a 키는없다. 그래서 undefined
exam[a]는 exam객체의 키값을 a변수를 통해 "kor"속성명의 30값을 호출했다.
'2021 Newlecture > Javascript' 카테고리의 다른 글
| 스크립트 작성 방식 / 변수명명규칙 /innerText/ getElementById(" ") /getElementsByClassName (0) | 2021.04.15 |
|---|---|
| confirm / 스크립트코드 작성영역 / onclick (0) | 2021.04.14 |
| 브라우저 플랫폼 / parseInt(문자열->정수) (0) | 2021.04.13 |
| 함수 / 지역화 / 지역변수 (0) | 2021.04.12 |
| 선언과 실행순서 / 자바스크립트의 전역변수 / 동일한 변수 선언시 / (0) | 2021.04.09 |
| eval() / JSON Parse / ===참조비교 / for in (0) | 2021.04.08 |
| 배열 / push/ pop / shift (0) | 2021.04.06 |
| 자바스크립트 (0) | 2021.04.05 |