웹개발자의 직업군 : Front-end 개발자
문서의 내용을 동적으로 만들거나 사용자 행위에따라 내용을 바꾸는것
DOM : 다큐먼트객체, 모델, 표준
다큐먼트객체화한것 + 스크립트 이용

자바스크립트버전
5.0 , 6.0 둘다 공부한 후 선택적으로 쓸 수 있어야한다.
두 버전의 능력은 같지만 6.0에서는 표현식이 달라졌다.


HTML파일이 로드되어 메모리에 올라 가고 객체가 갖고있는 속성이 사용자 인터페이스에 보인다.
-스크립트언어 : 연산자, 제어구조, 함수구현(절차작성)
-화면출력: 사용자 입출력, 브라우저
->스크립트로 브라우저 기능을 조작

과거에 유효하지않은 값을 넣고 로그인을 누르면 서버에서 서비스를 제공하는데 어려움이 있었다. (e.g 디도스공격)
이것을 해결하기 위해 폼객체가 만들어졌다. 폼태그안에 있는 입력객체만 메모리에 올라감
90년 말 : 문서를 다 바꿀 수 있는 범위로 플랫폼의 확장
Dynamic html -> ajax -> 제이쿼리 -> AI , 빅데이터 순으로 유행이 바뀜.

값이 유효하면 전송해서 불필요한 요청의 처리를 줄였다.

HTML파일에 script를 넣어보자
새로고침을하면 화면에 입력한 값이 나온다.

태그내역에 변화주기
input 태그에 id명과 value값을 넣고
script에서 이를 수정하면 수정한 내역이 반영된다.



태그들을 객체화해서 이용한다.
원하는대로 바꿔 쓸 수 있다.
자바스크립트의 특징
자바스크립트 : 인터프리터언어. 컴파일러가 없고 소스코드가 그대로 전달된다. 그때그때 번역기를 돌려서 실행한다.
자료형이 구체적이지 않다.
모든변수가 참조형식이다.
자바에서의 변수선언이란 공간을 마련하는 것이지만,
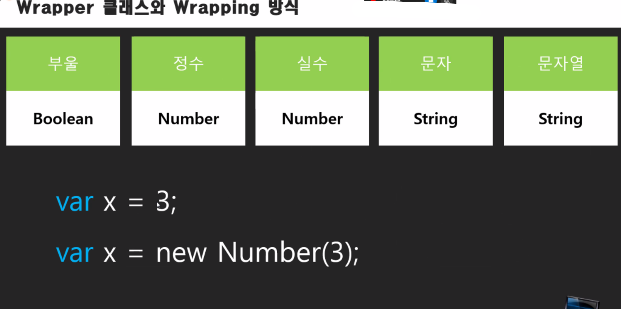
자바스크립트는 기본형식이 없고 기본래퍼타입만 있다.
100%참조형식이다.

변수들은 내부적으로 4바이트만 마련한다. 정수객체, 실수객체, 문자객체, 문자열객체이다.
변수는 공간이 아니다. var x =3 ; 3스스로가 공간을 확보한다.
실행중에 오류를 만나야만 알 수 있다.


값을 대입안했을 경우 ? undefined
변수중 객체를 할당하지않은 변수는 undefined라는 객체를 갖는다.
아직 객체를 참조한적 없는 변수를 의미

변수에 값을 대입하기 전과 후의 차이
x =3를 대입하기 전에는 undefined로 출력이되고 , 대입 후에는 대입한 값이 나온다.


undefined인지 아닌지 확인하려면 ""없이 입력

출력함수 console.log(typeof x);
자바에서의 System.out.print()와 비슷

배열 객체
공간을 미리 만들 필요 없다.
자바 : 컬렉션
자바스크립트 : 컬렉션화된 배열
데이터를 가변적으로 담을 수 있다.

초기값비교
undefined자체가 값이다. ""쓰지말것
x == undefined

'2021 Newlecture > Javascript' 카테고리의 다른 글
| 스크립트 작성 방식 / 변수명명규칙 /innerText/ getElementById(" ") /getElementsByClassName (0) | 2021.04.15 |
|---|---|
| confirm / 스크립트코드 작성영역 / onclick (0) | 2021.04.14 |
| 브라우저 플랫폼 / parseInt(문자열->정수) (0) | 2021.04.13 |
| 함수 / 지역화 / 지역변수 (0) | 2021.04.12 |
| 선언과 실행순서 / 자바스크립트의 전역변수 / 동일한 변수 선언시 / (0) | 2021.04.09 |
| eval() / JSON Parse / ===참조비교 / for in (0) | 2021.04.08 |
| splice() / slice() / indexof() / JSON생성방법 (0) | 2021.04.07 |
| 배열 / push/ pop / shift (0) | 2021.04.06 |